目次
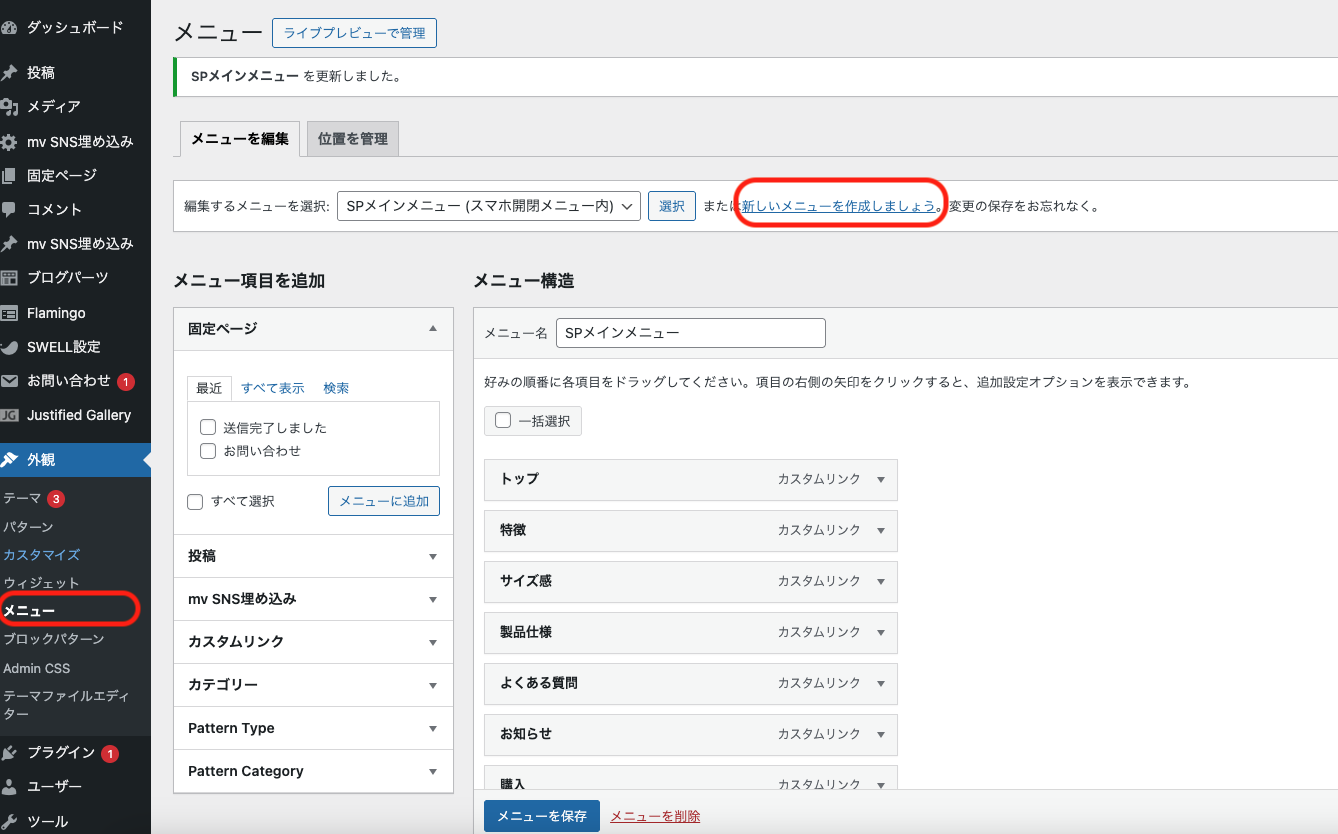
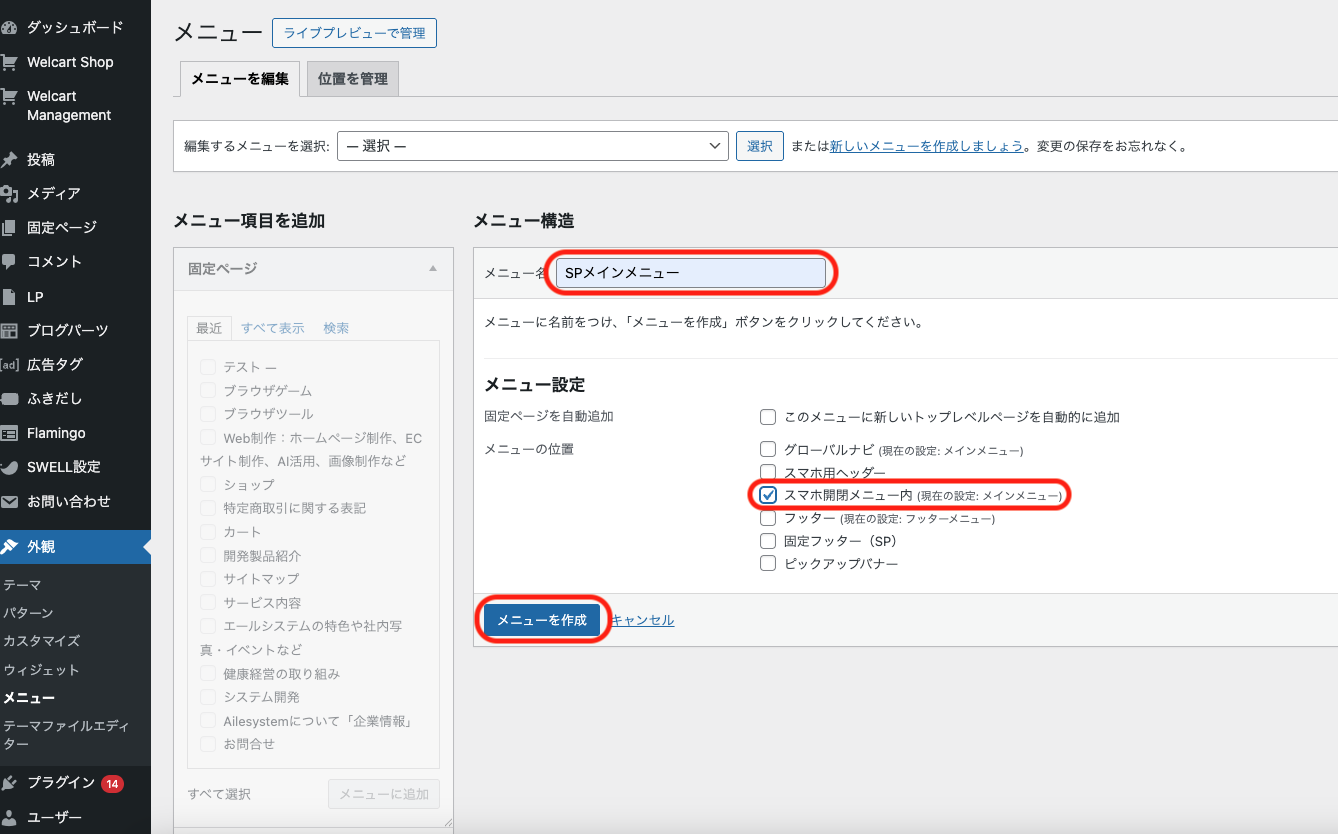
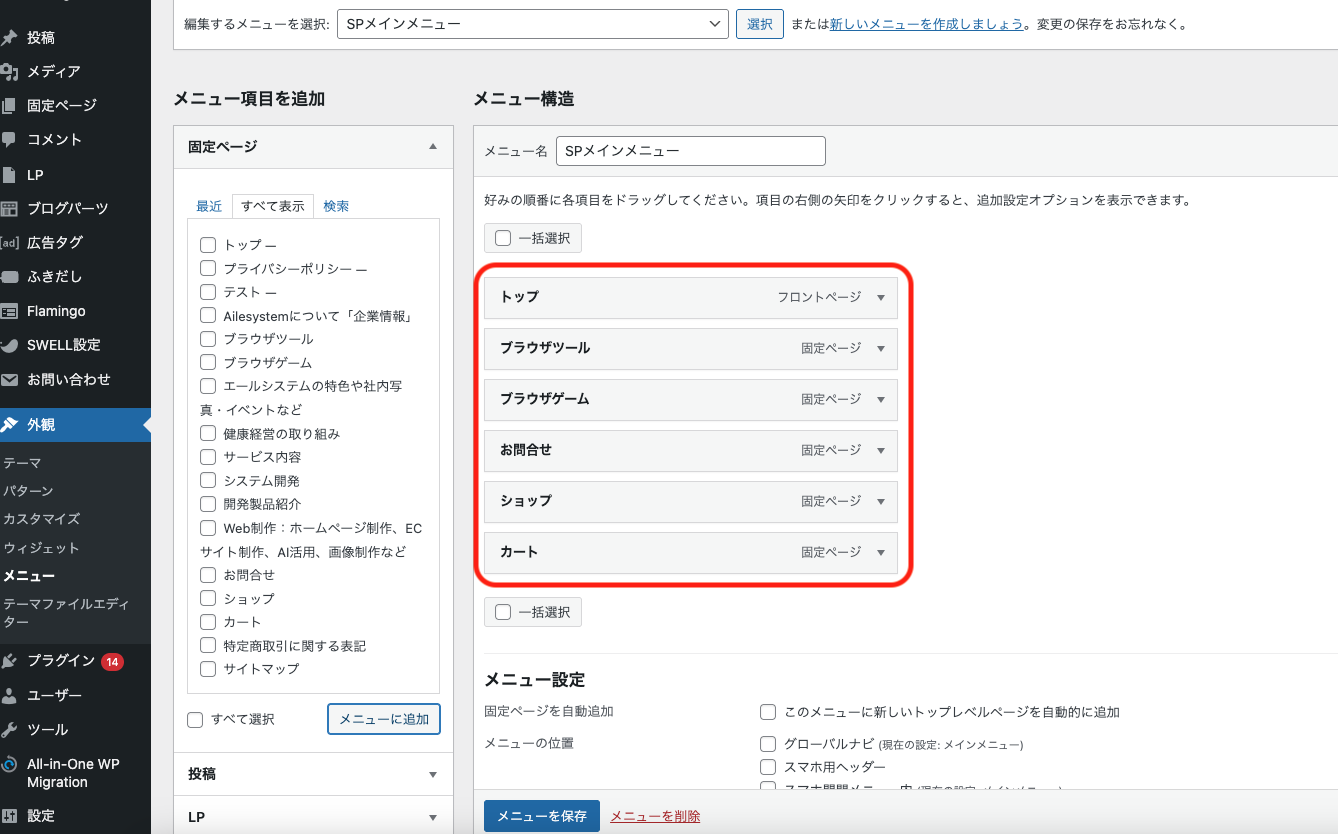
SWELLテーマでのスマホ専用メニューのつくりかた
WordPressにはテーマという自分の好みでデザインの大枠を変更できる仕組みがあります。今回はその中でも人気のテーマ「SWELL」を利用したスマホ専用メニューについて解説します。
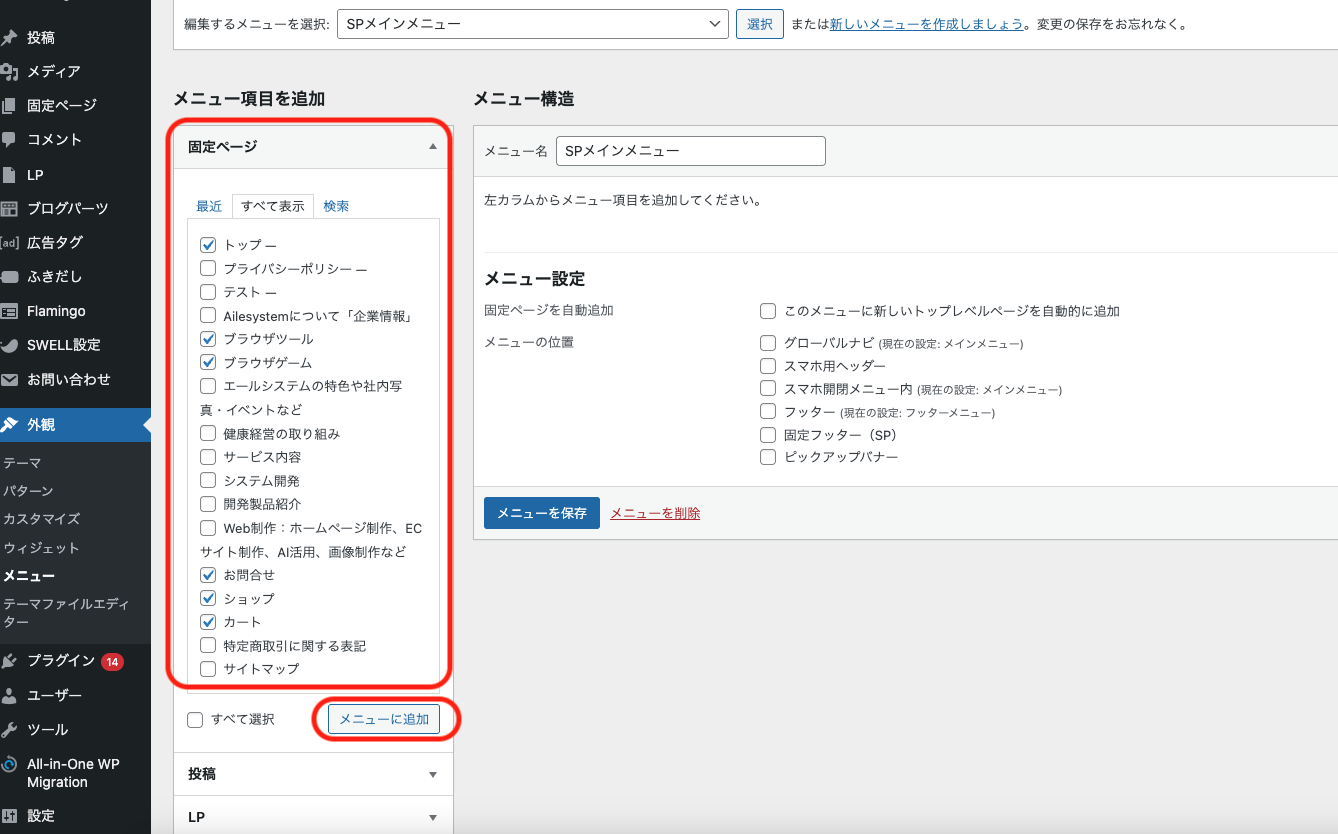
メニュー項目説明
SWELLではLPなどの特殊なページもつくれるのでメニュー項目の説明もするね
スクロールできます
| メニュー項目 | 説明 |
|---|---|
| 固定ページ | 固定ページで作成したリストから選びます |
| 投稿 | 投稿で作成した記事をリストから選びます |
| LP | LP(ランディングページ)のリストから選びます |
| カスタムリンク | 外部リンクやページ内アンカーリンクなどを設置する際に利用します(お好きなURLでメニューが作れます) |
| カテゴリー | 作成したカテゴリーリストから選びます |
| タグ | 作成したタグリストから選びます |
スマホ専用メニューがあるといいこと
SWELLではカンタンにスマホ専用メニューがつくれるけど、それって何が便利なのかって気になるよね。
①便利な使い方「PCとスマホでアンカーリンクの使い分け」
SWELLには、PCとスマホでそれぞれ表示させるコンテンツを切り替える機能があります。たとえば、製品紹介の内容をPC用・スマホ用で分けて表示する場合、それぞれに対応したアンカーリンクを使いたくなりますよね。
でも、PCとスマホで同じメニューを使っていると、リンク先がうまく機能しないことがあります。
そんな時に活用したいのが「スマホ専用メニュー」です。スマホ用に最適なリンクを設定できるので、ユーザーにとっても見やすく、ストレスのない導線が作れます。
②便利な使い方「スマホだけの導線強化に使う」
スマホでは画面が小さいぶん、ユーザーが一度に見られる情報が限られています。そのため、「すぐにアクセスしたい情報」への導線をシンプルにまとめることがとても大切です。
たとえばこんな使い方がおすすめです:
- 「電話する」「LINEで相談」「地図を見る」など、スマホでよく使う機能をメニューに入れる
- スマホ閲覧時に最も見てほしいページだけを厳選して配置する
- タップしやすいリンク構成にする(階層はなるべく浅く)
PC用のメニューとは分けて考えることで、スマホでの体験に特化した、快適で親切な導線をつくることができます。
スマホユーザーが迷わず動けるように設計することで、サイトの成果にもつながりやすくなります。