
CMSの新しいカタチ
近年、Webサイト制作の現場で注目を集めている「ヘッドレスCMS」。
従来のCMSとは異なり、コンテンツ管理とデザインを分離することで、より柔軟でスピーディなサイト制作を実現できる仕組みです。
とはいえ、「ヘッドレスCMSって実際どういうもの?」「自分のプロジェクトにも必要なのかな?」と疑問を感じる方も多いはず。
弊社でも通常は「WordPress」を使用していますが、最近ヘッドレスCMSを導入し色々と感じた部分があったので、是非みなさんにその知識を共有できればと思います。
この記事では、ヘッドレスCMSについて、基礎知識から、メリット・デメリット、さらにおすすめのツールまで、初めて学ぶ方にもわかりやすく整理してご紹介します。
「ヘッドレスCMSって聞いたことはあるけど、実はよくわからない」という方も、
「そもそもそんな仕組み自体知らなかった」という方も、
この記事を読み終わる頃には、ヘッドレスCMSの特徴や活用イメージをしっかり掴めるはずです。
ヘッドレスCMSとは?
ヘッドレスCMSとは、
「コンテンツを管理する場所」と「デザイン・表示する場所」を分ける仕組みのことです。
従来のCMS(たとえばWordPress)では、
記事を書く場所とページデザインを作る場所が一体化していました。
つまり、コンテンツの作成と表示が同じシステム上で完結していたイメージです。
一方、ヘッドレスCMSでは、
コンテンツの管理だけを担うシステムとして機能し、
表示やデザインは、それぞれのWebサイトやアプリ側で自由に設計・開発していきます。
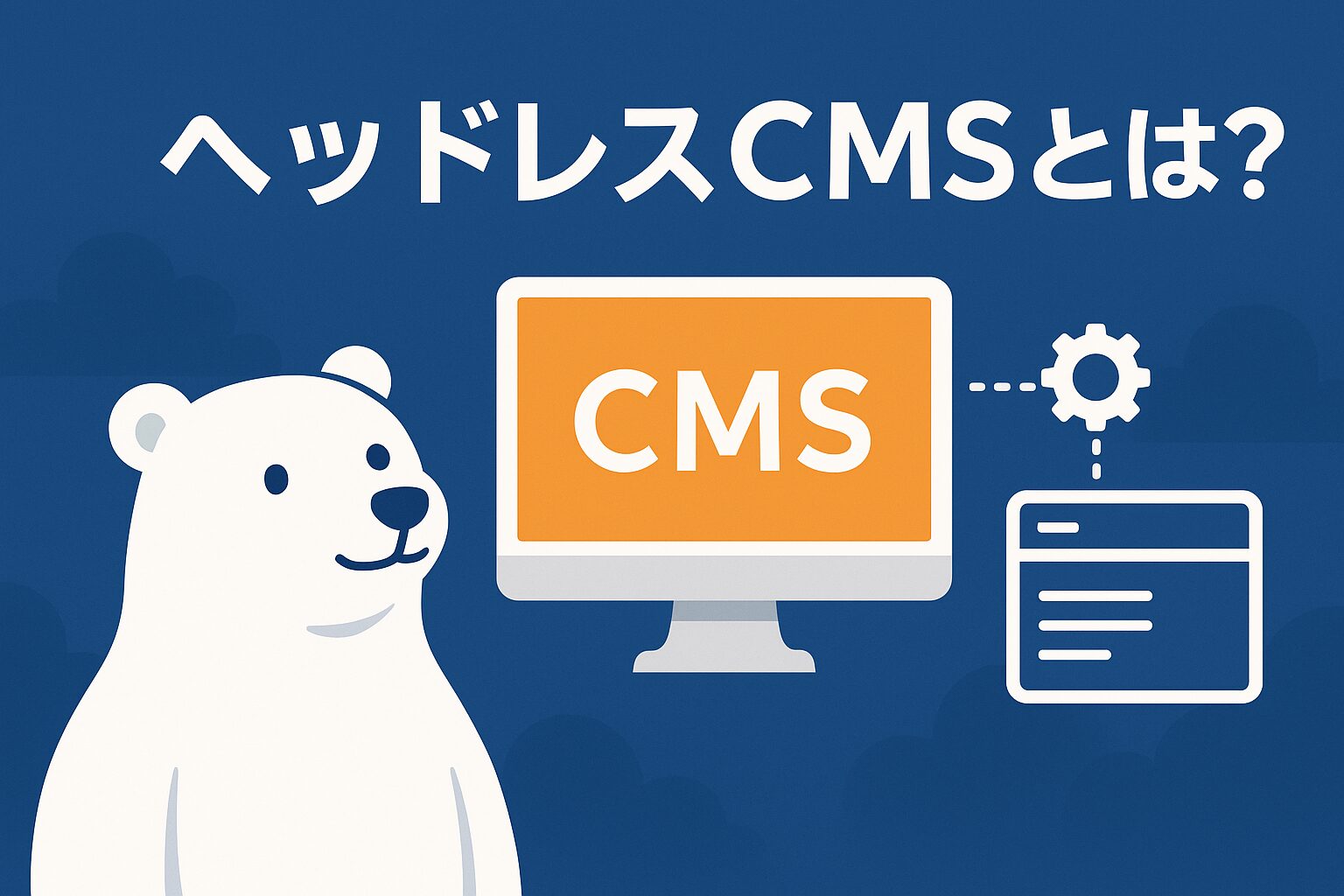
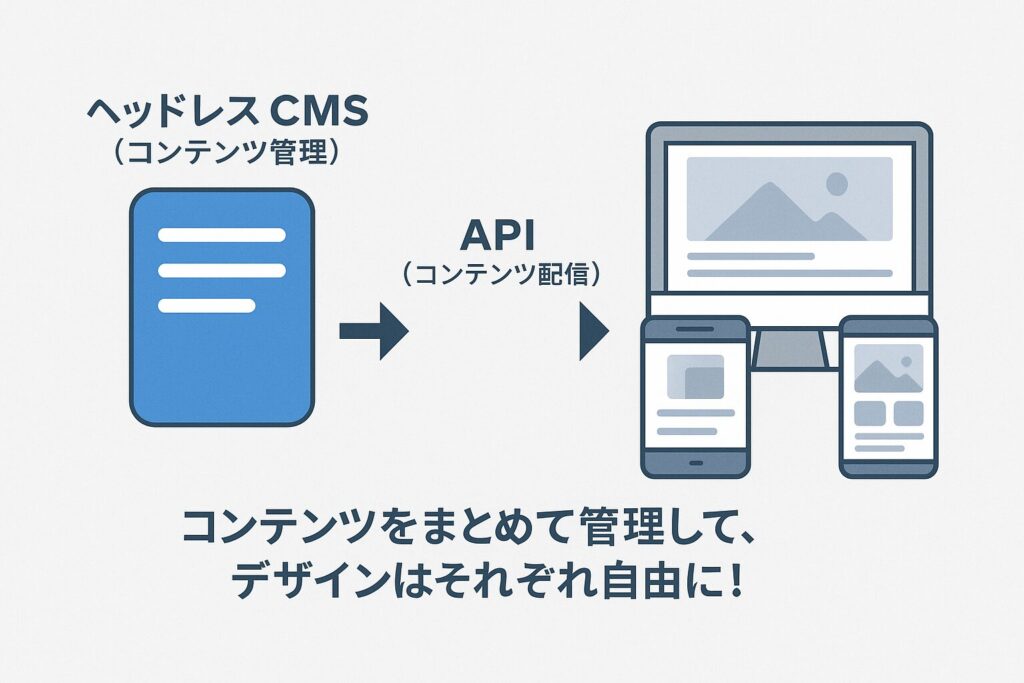
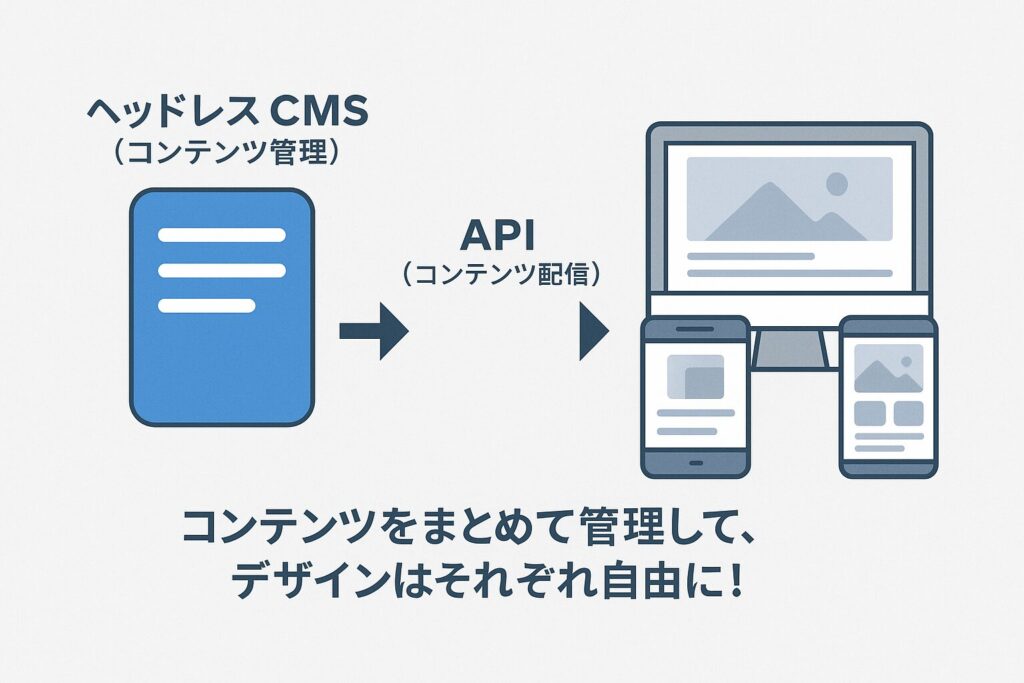
この仕組みによって、
ひとつのコンテンツをベースに、スマホ用サイト、PCサイト、モバイルアプリなど、
異なるデバイスに最適なデザインで柔軟に展開できるようになります。


この仕組みにより、Webサイトはもちろん、スマートフォンアプリ、※1デジタルサイネージなど、さまざまなデバイスにコンテンツを配信できる柔軟性が生まれます。
※1. 紙ではなく、デジタル画面上で表示する広告や案内表示のこと。
ヘッドレスCMSのメリット
| メリット | 説明 |
|---|---|
| 🚀 表示速度が向上する | API経由で必要なデータだけ取得するため、ページ表示が速くなる |
| 🛡️ セキュリティリスクが低減する | バックエンドとフロントエンド分離により攻撃リスクを抑えられる |
| 🎨 開発の自由度が高まる | ReactやNext.jsなど最新技術で自由なサイト制作が可能 |
| 📱 マルチデバイス対応が容易 | PC・スマホ・アプリなど様々な端末にコンテンツ配信できる |
コンテンツは一元管理、見せ方は自由にできる。
運用効率とデザイン自由度、どちらも手に入るのがヘッドレスCMS最大の強みです。
ヘッドレスCMSのデメリット
| デメリット | 説明 |
|---|---|
| 🛠️ フロントエンド開発が必要 | 表示部分を自分たちで設計・開発する必要があり、エンジニアの知識が求められる |
| 👀 プレビュー機能が弱いことがある | コンテンツ作成時に、見た目をリアルタイムで確認できない場合がある |
| 💰 導入・運用コストが増えることも | サイト規模や要件によっては、構築費・管理費が高くなる可能性がある |
自由な分、フロントエンド開発スキルが必須になる。
技術とリソースを確保できないと、ヘッドレスCMS本来の力を活かしきれません。
Web制作で活用できる!おすすめヘッドレスCMS5選【特徴・料金も紹介】
🏆 microCMS(オススメ!)
国産、日本語UIでとにかく使いやすい。API設計もシンプル。
→ 初めてのヘッドレスCMS導入、小規模〜中規模サイトに最適!
- 料金形態:
Freeプランあり(1APIエンドポイント、制限あり)
商用プランは月額 ¥7,700〜(税込)
🌍 Contentful
グローバル対応、エンタープライズにも強い。多言語展開も得意。
→ 海外展開を視野に入れる企業、大規模サイト向き!
- 料金形態:
Freeプランあり(1空間、API制限あり)
商用プランは月額 $300〜(約¥45,000〜)
※大企業向けEnterpriseプランもあり
🛠️ Strapi
オープンソース&無料。独自カスタマイズしやすい。
→ 社内にエンジニアがいて、独自開発したい企業向き!
- 料金形態:
基本はオープンソース版が無料
商用の「Strapi Cloud」は月額 $29〜(約¥4,500〜)
✏️ Sanity
リアルタイム共同編集が可能。柔軟なスキーマ設計が魅力。
→ コンテンツ運用チームが大きい企業向き!
- 料金形態:
Freeプランあり(制限付き)
商用プランは月額 $99〜(約¥15,000〜)
⚡ GraphCMS(現:Hygraph)
GraphQLベースで高速・柔軟なデータ取得が可能。
→ モダンな開発スタック(React、Next.js)を使いたいチーム向き!
- 料金形態:
Freeプランあり(プロジェクト制限あり)
商用プランは月額 $299〜(約¥45,000〜)
ヘッドレスCMSはどんなケースに向いている?
ヘッドレスCMSは非常に柔軟で強力な仕組みですが、すべてのWebサイトに最適なわけではありません。
特に、次のようなケースでは導入効果が高いといえます。
- デザインやUX/UIを自由に設計したい場合
→ テンプレートに縛られず、理想的なユーザー体験を追求したいとき。 - Webサイトとモバイルアプリを同時に運用したい場合
→ 共通のコンテンツを複数チャネルに効率的に配信したいとき。 - グローバル展開や多言語対応を予定している場合
→ 複雑な言語管理やリージョン別サイト運営に柔軟に対応できる。 - セキュリティを重視するプロジェクトの場合
→ バックエンドとフロントエンドを分離することで攻撃リスクを最小限に抑えたいとき。 - 頻繁にコンテンツ構成やデザインを変更する必要がある場合
→ 変化に強く、更新作業を効率化できる環境を求めるとき。
一方で、
小規模なコーポレートサイトや、更新頻度が低いサイト運営であれば、
従来型CMS(WordPressなど)を選ぶ方がコスト面・運用面で適しているケースも多くあります。
重要なのは、プロジェクトの規模や目的に合わせて最適なCMSを選ぶことです。
ヘッドレスCMSは、コンテンツを柔軟に運用したい人にはすごく心強い味方だけど、、、
「小さな会社サイトをたまに更新するだけ」みたいな場合は、無理に導入しなくても大丈夫かな。
自分たちにとって「自由度」と「管理の手間」、どちらが大事かを考えて選びたい。。
導入時に注意したいポイント
ヘッドレスCMSの導入にあたっては、以下のポイントが大切になります。
- 社内リソースの確認
フロントエンド開発できる人材がいるか?外注コストは確保できるか? - 導入目的の明確化
なぜヘッドレスCMSを導入するのか?具体的なゴールを設定しておく - 小さく始める戦略
いきなり全ページをヘッドレス化せず、まずは特定のセクションだけで試験導入するのも有効
ヘッドレスCMSは魅力的な選択肢だけど、成功させるためには「リソースの確保」「導入目的の明確化」「小さなスタート」の3つが大切なんだ。
理想だけで突き進まず、現実的な計画を立てることが、後悔しない導入への一番の近道!
まとめ
ヘッドレスCMSは、従来型CMSに比べて高い柔軟性と拡張性を持っています。
ただし、導入には開発リソースや明確な目的が求められるため、
「何となく新しいから」という理由だけで導入するのは避けるべきです。
開発するしたいコンテンツに合わせて、「どんな運用が理想か?」をしっかりイメージした上で、最適なCMSを選択しましょう。
私たちは、企業様の目的や課題に合わせて、Webサイト制作やシステム構築をサポートしています。
今回ご紹介した「ヘッドレスCMS」だけでなく、ニーズに応じた様々なサイト・システムのご提案が可能です。
もし少しでもご興味をお持ちいただけましたら、以下より無料相談を受け付けておりますので、どうぞお気軽にお問い合わせください。