HTMLの基本!Webの基本構造を知る

HTMLとは
PCがそのページのレイアウトを理解できるようにすることがHTMLの役目だよ
コンピューターに指示を出すのがHTML
Webページの土台となるファイルを作成する言語。
Webページに表示したい文書などを「<」と「>」(タグ)で囲んで書いていきます。
(例)


よく使う代表的なタグ
サイト作るには必ず使うタグだよ
| タグ | 役割 |
|---|---|
| h | 見出し(h1,h2…) |
| p | 段落 |
| a | リンク |
| div | 範囲を指定 |
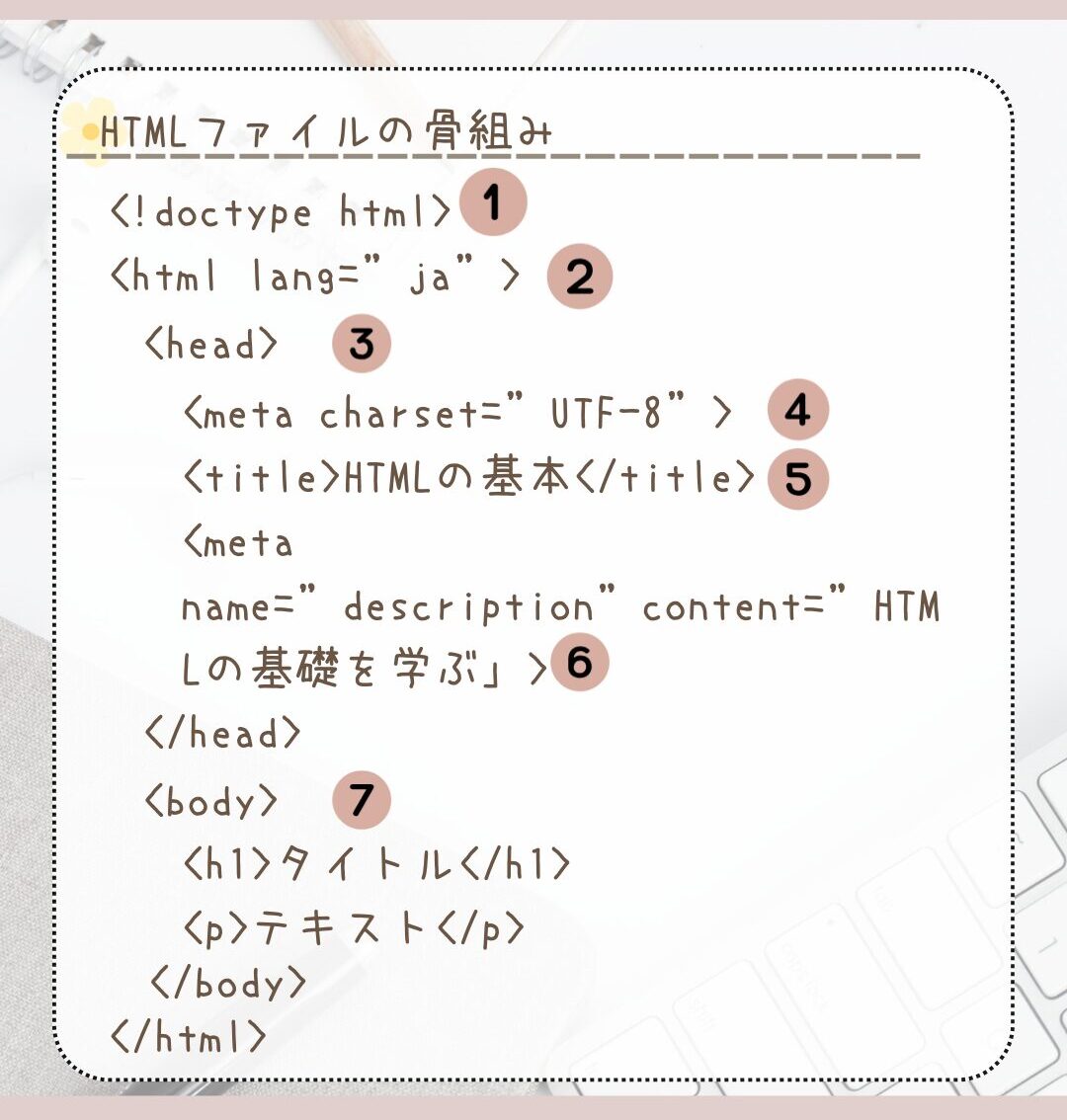
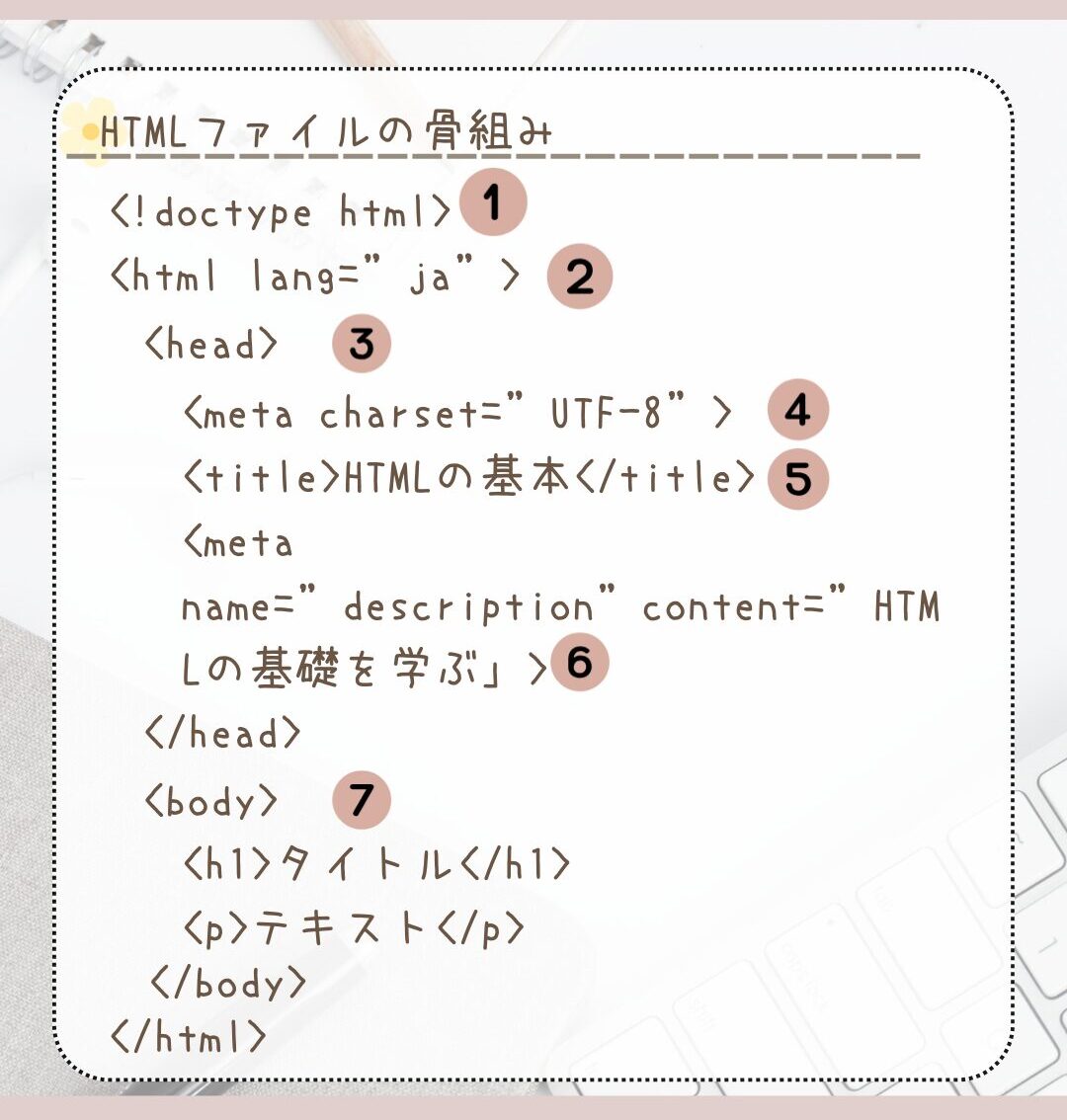
HTMLファイルの骨組み
HTMLを作るってことは、サイトの骨組みを作るってことだよ


- 1行目にDoctype宣言
- これは「html」の文章だという事を表しています。「lang」はWebページの言語を設定できる部分で「ja」は日本語の略です
- <head> </head>は外部ファイルやリンクなど、ページ情報を記述します
- 文字コードを<meta charset=”UTF-8”>にする指定です
- <title> </title>ページのタイトルを記述します
- <meta name=”description”content=””>
検索エンジンでページのタイトルとともに表示される部分です - <body> </body>HTML文書の本体部分
見出しをつける
見出しタグは <h1>~<h6> まであるよ。
見出しタグを使う順番は
大見出しとなる<h1>
中見出しは<h2>
小見出しは<h3>
と上から順番に使っていきます。
まとめ
<h1>は1つのWebページにつき1つがおすすめです
文章を表示する
<p>タグは、文章の段落のことだよ
<p>タグは 「段落(パラグラフ)」を表すHTMLタグ で文章のブロックを作るときに使います。
ブラウザで表示すると、自動的に 前後に改行(マージン) が入ります。
(例)
<p>1つ目の段落です</p>
<p>2つ目の段落です</p>
※<p>タグが連続すると自動的に改行されます
※段落の中に他のブロック要素(例:<div>や<h1> )を入れられません
画像を表示する<img>タグ
Webページに画像を表示したい!
そんなときに使うのが<img>タグだよ
【基本の書き方】
<img src=”画像のURL” alt=”画像の説明”>
(例)
<img src=”sakura.jpg” alt=”桜”>
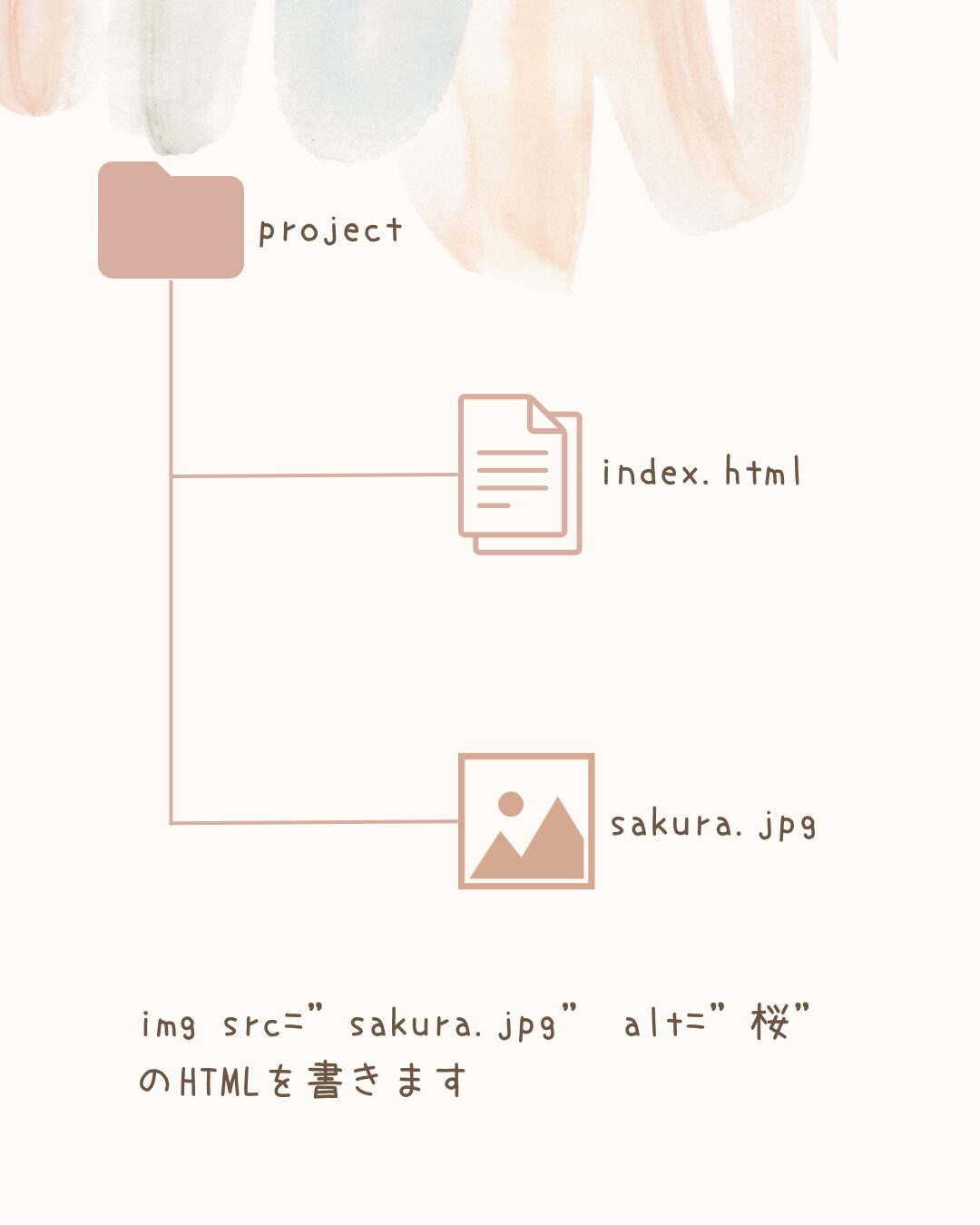
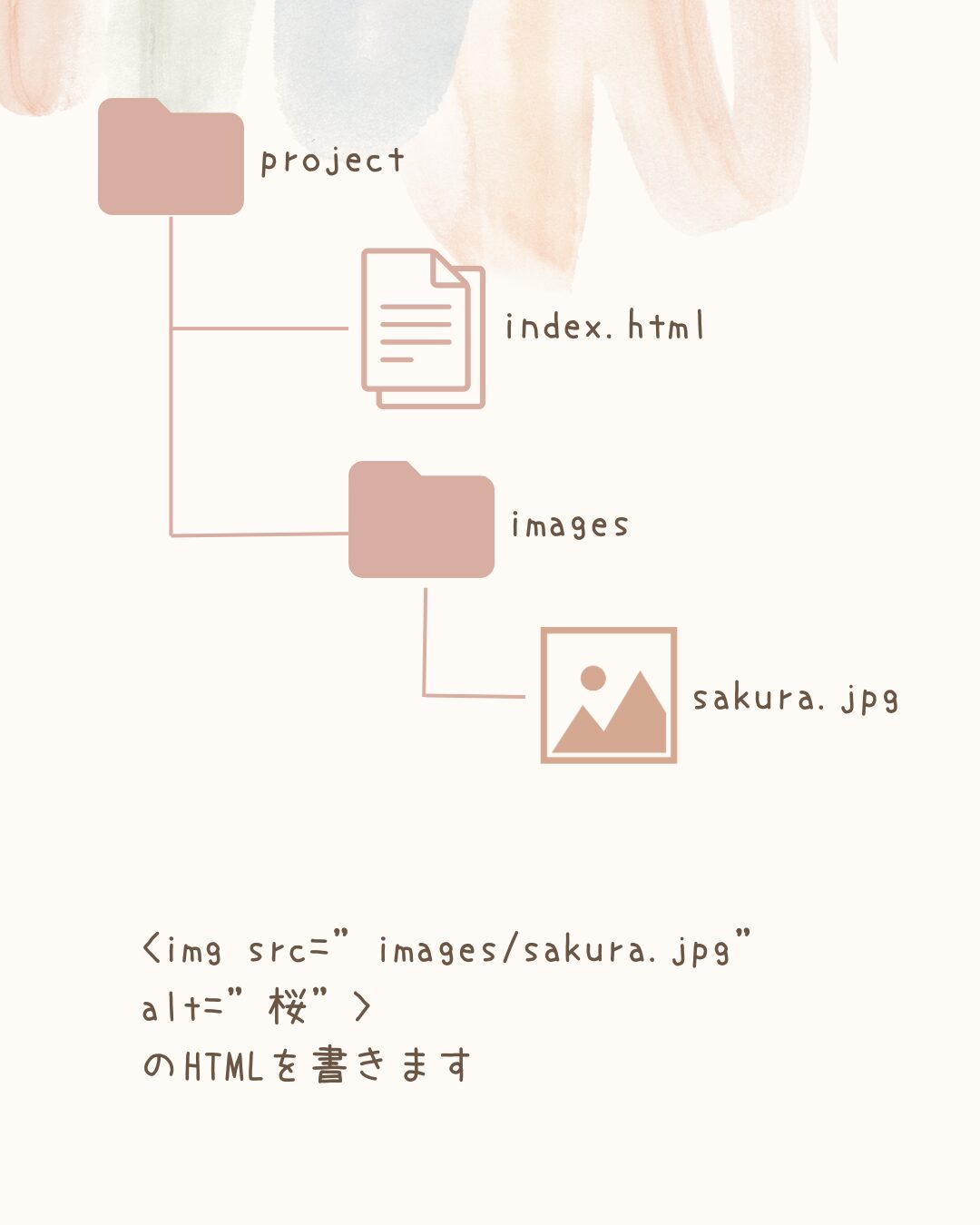
・srcは画像のURL(ファイルパス)
・altは画像が表示されなかった時の説明
・alt=””が空のままだとSEOに弱くなる
・サイズの指定なしで表示するとレイアウトが崩れることもあります
まとめ
- <img>タグは画像表示の基本!
- srcとaltはセットで使おう
- サイズや読み込みの工夫で、見た目も使い勝手もUP!
絶対パスを指定
外部サーバー※にある画像を読み込みたいときに使うよ
Web上の「画像の住所」をURLで正確に指定する方法です。「https://〜」から始まるURLで、画像ファイルの場所を完全に指定しているのが絶対パスです。
まとめ
- 絶対パスは「世界中の誰でもアクセスできる画像のURL」
- 外部の画像やCMSでアップロードされた画像を使うときに便利です
- リンク切れ対策やマナーには気をつけるといいです!
- サーバーとは?
Webサイトを公開するのに必要な土地と住所を管理するものと思うとわかりやすいです。
この外部サーバーというのは、サイトの土地と住所の管理が外部の機能ってイメージです。
HTMLでリンクを貼ろう!基本の<a>タグの使い方
Webページにはクリックすると別ページに移動する「リンク」が欠かせないよ。
そのリンクを作るために使うのが <a>タグ(アンカータグ)だよ
【リンクの基本構文】
<a href=”リンク先のURL” >リンクテキスト</a>
(例)
<img src=”https://www.ailesys.co.jp/“>エールシステムはこちら<ia>
このように、href属性でURLを指定して、クリックできる文字をタグの中に書きます。
外部リンク
- Webサイトの外(別ドメイン)に飛ばすリンク。
<a href="https://google.com">Googleで検索</a>
内部リンク
- 自分のサイト内の別ページに飛ばすとき。
<a href="/about.html">このサイトについて</a>
メールリンク
- クリックするとメールソフトが開くリンク。
<a href="mailto:info@○○.com">メールでのお問い合わせはこちら</a>
HTMLで表を作ろう!基本のtableタグでデータを見やすく整理!
HTMLで表を作るのはとっても難しいよ
少しずつ分解して把握するといいよ
表の基本タグ
| タグ | 意味 |
|---|---|
| <table> | 表全体を囲むタグ |
| <tr> | 行(row) |
| <td> | データのセル(cell) |
| <th> | 見出し用のセル(太字・中央揃えになる) |
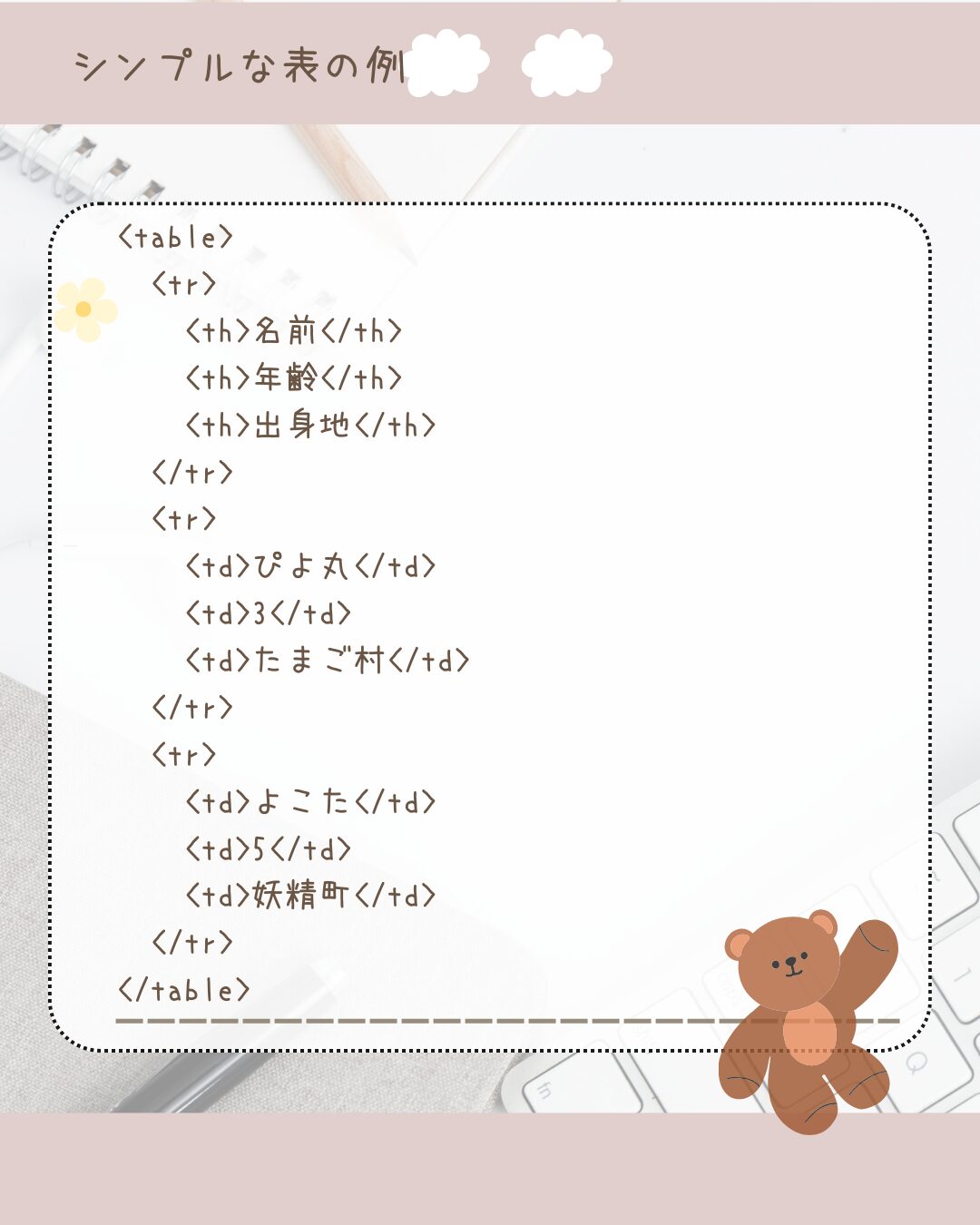
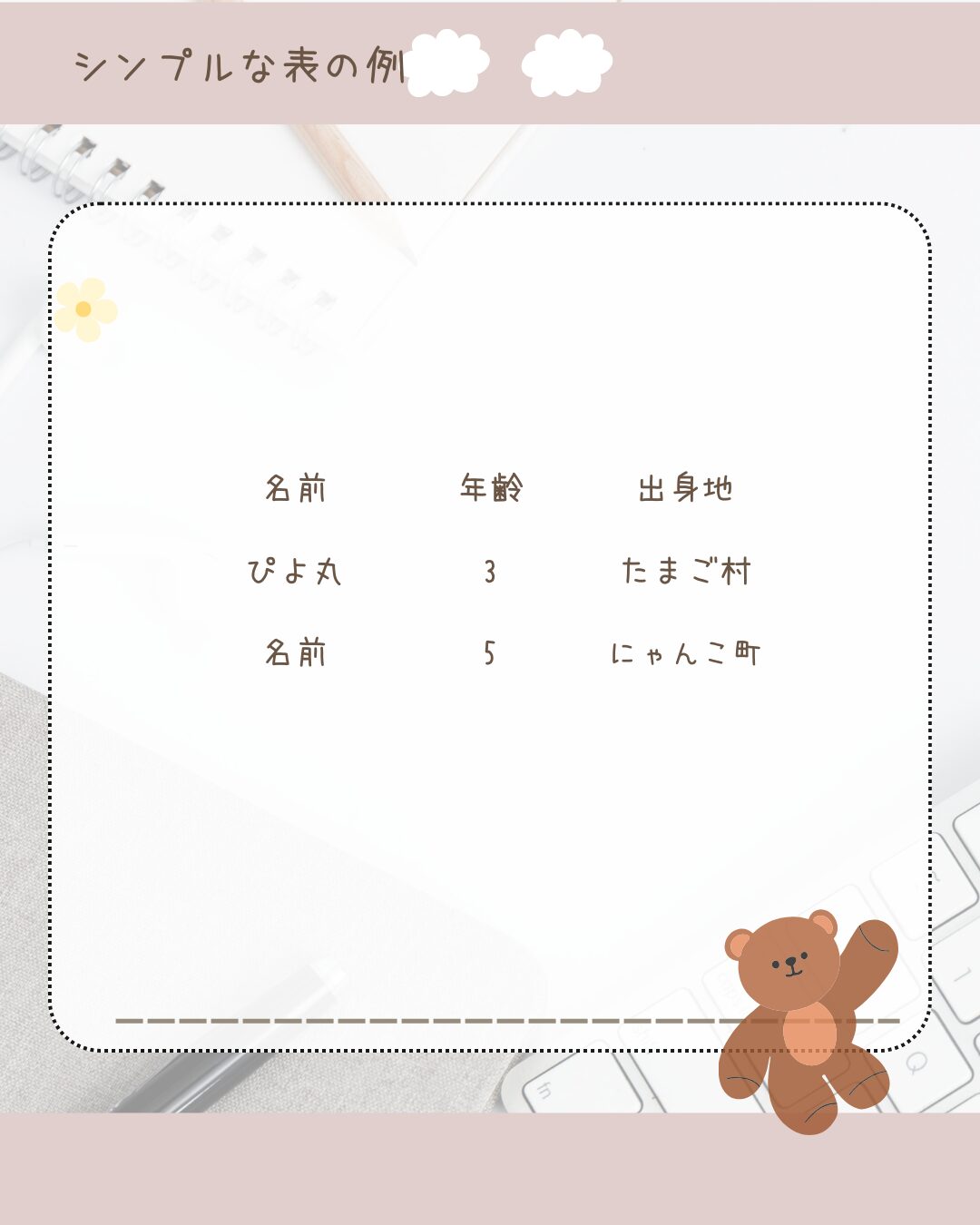
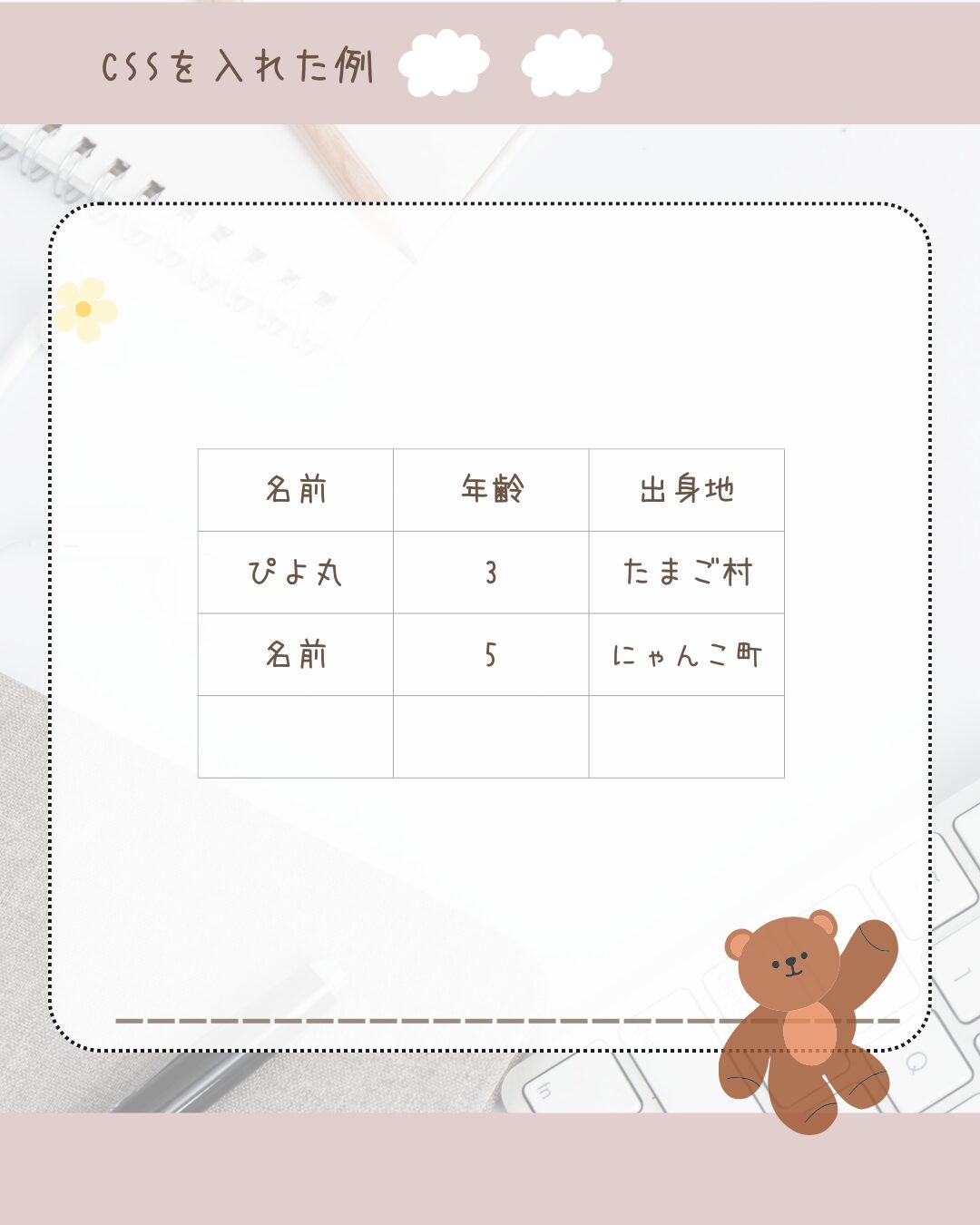
シンプルな表の例
DEMO
| 名前 | 年齢 | 出身地 |
|---|---|---|
| ぴよ丸 | 3 | たまご村 |
| よこた | 5 | 妖精町 |
DEMO
| 名前 | 年齢 | 出身地 |
|---|---|---|
| ぴよ丸 | 3 | たまご村 |
| よこた | 5 | 妖精町 |
ちょっと応用!セルの結合
・セルを横につなげる(colspan)
<td colspan=”つなげるセルの数“>テキスト</td>
・セルを縦につなげる(rowspan)
<td rowspan=”つなげるセルの数“>テキスト</td>
まとめ
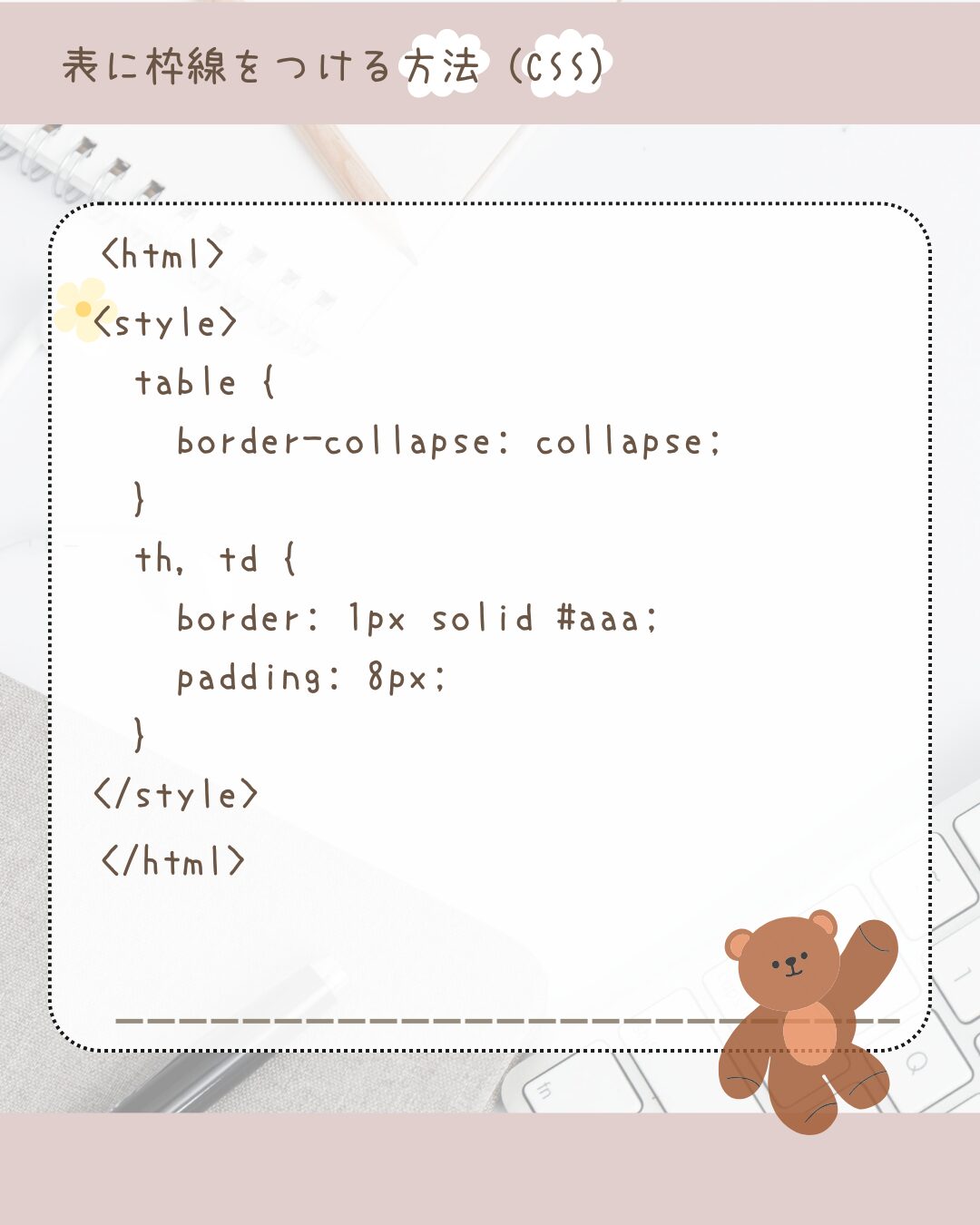
border-collapse: collapse; を使うと、隣り合うセルの枠線が1本に重なって表示されるようになります。なので、枠線が重複せず、スッキリしたデザインになります!
フォームを作ろう!ユーザーとつながる入力フォームの基本
フォームは、ユーザーが名前を入力したり、メールを送ったり、アンケートに答えたりするときに使う入力エリアのこと。
HTMLでは<form>タグを使って作るよ!


基本のフォームタグ
| タグ | 意味 |
|---|---|
| <form> | フォーム全体を囲む |
| <input> | テキスト・チェックボックスなどの入力欄 |
| <textarea> | 複数行の自由入力欄 |
| <select> | プルダウン選択メニュー |
| <button> | 送信などのボタン |


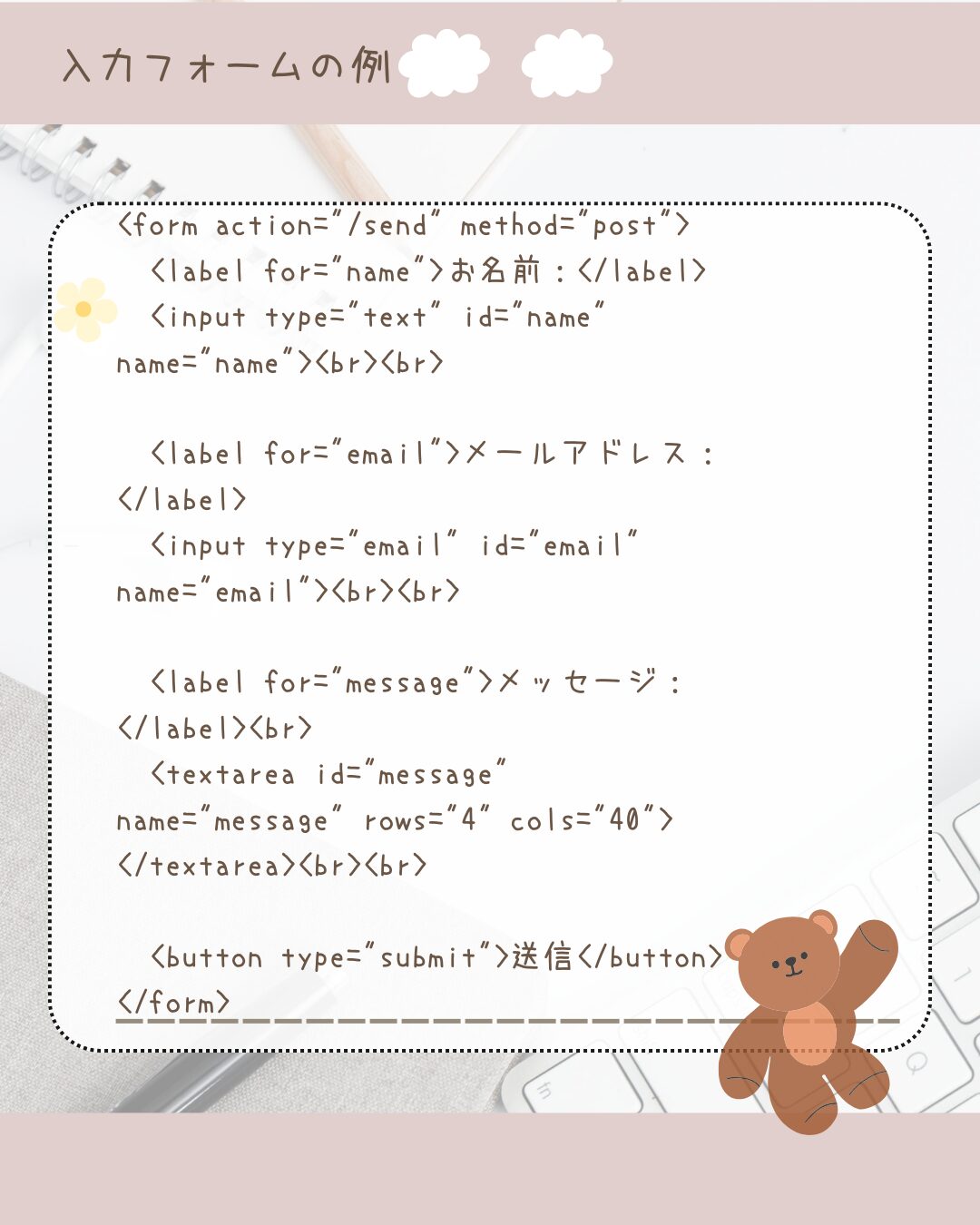
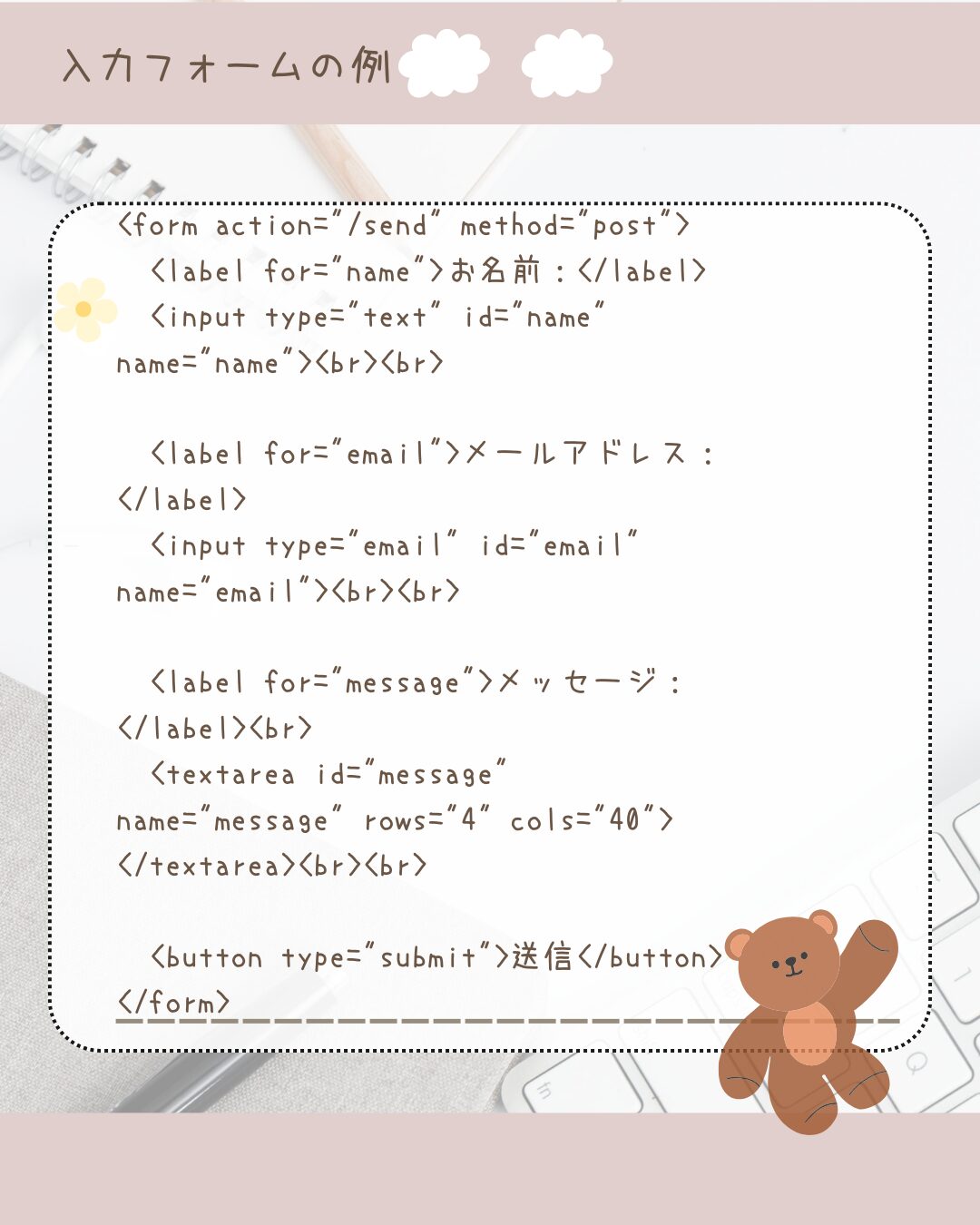
<form action="/send" method="post">
<label for="name">お名前:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email"><br>
<label for="message">メッセージ:</label><br>
<textarea id="message" name="message" rows="4" cols="40"></textarea><br><br>
<button type="submit">送信</button>
</form>DEMO
action="/send" は、入力されたデータを送る先のURL(今回は例)method="post" は、送信方法(フォームではPOSTがよく使われる)<label> は入力欄の説明。for 属性でどの入力欄に対応してるかを指定<input> は色んな種類がある!(type="text", type="email" など)
よく使う <input> のタイプ
| タグ | 意味 |
|---|---|
| <text> | 1行のテキスト入力 |
| <email> | メール形式の入力(形式チェック付き) |
| <number> | 数字入力 |
| <checkbox> | チェックボックス |
| <radio> | 選択肢の中から1つ選ぶラジオボタン |
| <password> | パスワード入力(●で表示) |
| <url> | WebサイトのURL |
セレクトボックスを作る!
<select>タグ+<option>タグの使い方ガイド


<label for="color">好きな色を選んでね:</label>
<select id="color" name="color">
<option value="">選んでください</option>
<option value="pink">ピンク</option>
<option value="blue">ブルー</option>
<option value="yellow">イエロー</option>
</select>
<style>
select {
padding: 10px;
border-radius: 10px;
border: 1px solid #ffd1e1;
background-color: #fffafc;
font-size: 16px;
color: #555;
}
</style>タグの解説
| タグ | 意味 |
|---|---|
| <select> | セレクトボックス全体を囲むタグ。name 属性で送信時の名前 |
| <option> | 選択肢を1つずつ表示するタグ。value は送信される値 |
DEMO
※styleCSSで可愛く装飾もできます
まとめ
<select>でセレクトボックスを作ります<option>は選択肢を1つずつ追加できる- CSSで見た目もカスタマイズして、サイトの世界観に合わせられます
より使いやすいフォームにしよう♪ ユーザー思いのデザイン&工夫のポイント
フォームは、ユーザーがフォームが使いにくいと、ユーザーは途中で離れちゃうことも…
でも、ちょっとした工夫で「入力しやすい!」「わかりやすい!」って思ってもらえるフォームにできちゃうよ
フォームラベルで伝わりやすく!
**ラベル(<label>タグ)**は、入力欄が「何のためのものか」を伝える大切な存在です。
視覚的にも、アクセシビリティ的にもとっても重要です。
<label for="email">メールアドレス:</label>
<input type="email" id="email" name="email">DEMO
for="email" と id="email" をセットにすることで、ラベルをクリックしても入力欄にフォーカスされます。
画面読み上げソフトにも優しくなるから、より多くの人に使いやすくなりますよ
プレースホルダーとの違いを理解しよう
<input type="text" placeholder="例:エール花子">DEMO
ラベル:常に見える説明文
プレースホルダー:入力前だけに見えるヒント(消えてしまうので補助的に使う)
※ラベルは必須、プレースホルダーは補足として使うのがおすすめです。
必須項目をはっきり見せよう
ユーザーが入力を迷わないように、目に入りやすくしておきます。
<label for="name">お名前 <span class="required">※必須</span></label>
<input type="text" id="name" name="name" required>DEMO
※styleCSSで装飾もできます
チェックボックスでもラベルは大事
チェックボックスも、テキストとセットで使います。
<input type="checkbox" id="ichigo">
<label for="ichigo">いちご</label>
<input type="checkbox" id="banana">
<label for="banana">バナナ</label>DEMO
まとめ
idは入力欄のIDを一意に設定inputタグにidをつけて、labelのfor属性でリンクさせる
HTMLのグループ分けってなに?基本のタグと使い方をやさしく解説♪
Webページは「見た目」だけじゃなくて、「意味」でもちゃんと整理されているともっと使いやすくなります。
グループ分けってなに?
- 検索エンジンに正しく内容が伝わる
- 読み上げソフトでもわかりやすくなる
- CSSやJavaScriptでスタイルや動きをつけやすくなる
よく使うグループ分けタグたち
| タグ | 使いどころ | 意味・役割 |
|---|---|---|
| <div> | なんでもOKなグループ分け | 箱として使います |
| <section> | トピック単位のまとまり | ページ内の区切り |
| <article> | 記事・投稿・レビューなど | 独立したコンテンツ |
| <header> | 見出しやナビなど上部エリア | セクションやページのヘッダー部分 |
| <footer> | 補足情報やコピーライトなど | セクションやページのフッター部分 |
| <main> | ページのメインコンテンツ | 1ページに1つだけ使うのがルール |
| <aside> | サイドバー・関連情報 | 本文と直接関係ない補足エリア |
| <nav> | ナビゲーションリンクのグループ | サイト内のリンクまとめ |
使い方のサンプル
<main>
<article>
<h1>最近の記事</h1>
<p>HTMLとCSSでふんわりガーリーなフォームを作ってみよう♪</p>
</article>
<section>
<h2>かわいいフォームおすすめ</h2>
<p>ガーリーなフォーム</p>
</section>
</main>DEMO
最近の記事
HTMLとCSSでふんわりガーリーなフォームを作ってみよう♪
ガーリーなフォーム
まとめ
- ページ内を意味ごとにグループ分けすることで、読みやすく、伝わりやすくなります♪
divは自由度が高くて万能、sectionやarticleは意味を持たせたいときに使います- HTMLがきちんと整理されてると、SEOやアクセシビリティにも効果あり◎
まとめ
<body>の中に書きます<header>タグは、ページやセクションの先頭の案内役- タイトル・ナビ・ロゴなどをまとめておくと、ユーザーにもSEOにもやさしい
タグでナビゲーションメニューを作ろう♪ わかりやすいリンクのまとめ方
<nav> タグは、サイト内のリンク(ナビゲーション)をまとめるためのタグ
ユーザーがページを移動しやすくなる、いわば**Webページの“道しるべ”**みたいな存在です
<nav class="test">
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">ブログ</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
<style>
.test ul {
display: flex;
gap: 20px;
list-style: none;
padding: 0;
margin: 0;
}
.test a {
text-decoration: none;
color: #ff6fa5;
font-weight: bold;
padding: 8px 12px;
border-radius: 10px;
transition: background-color 0.3s;
}
.test a:hover {
background-color: #ffe5f0;
}
</style>DEMO
※styleCSSで装飾しています
まとめ
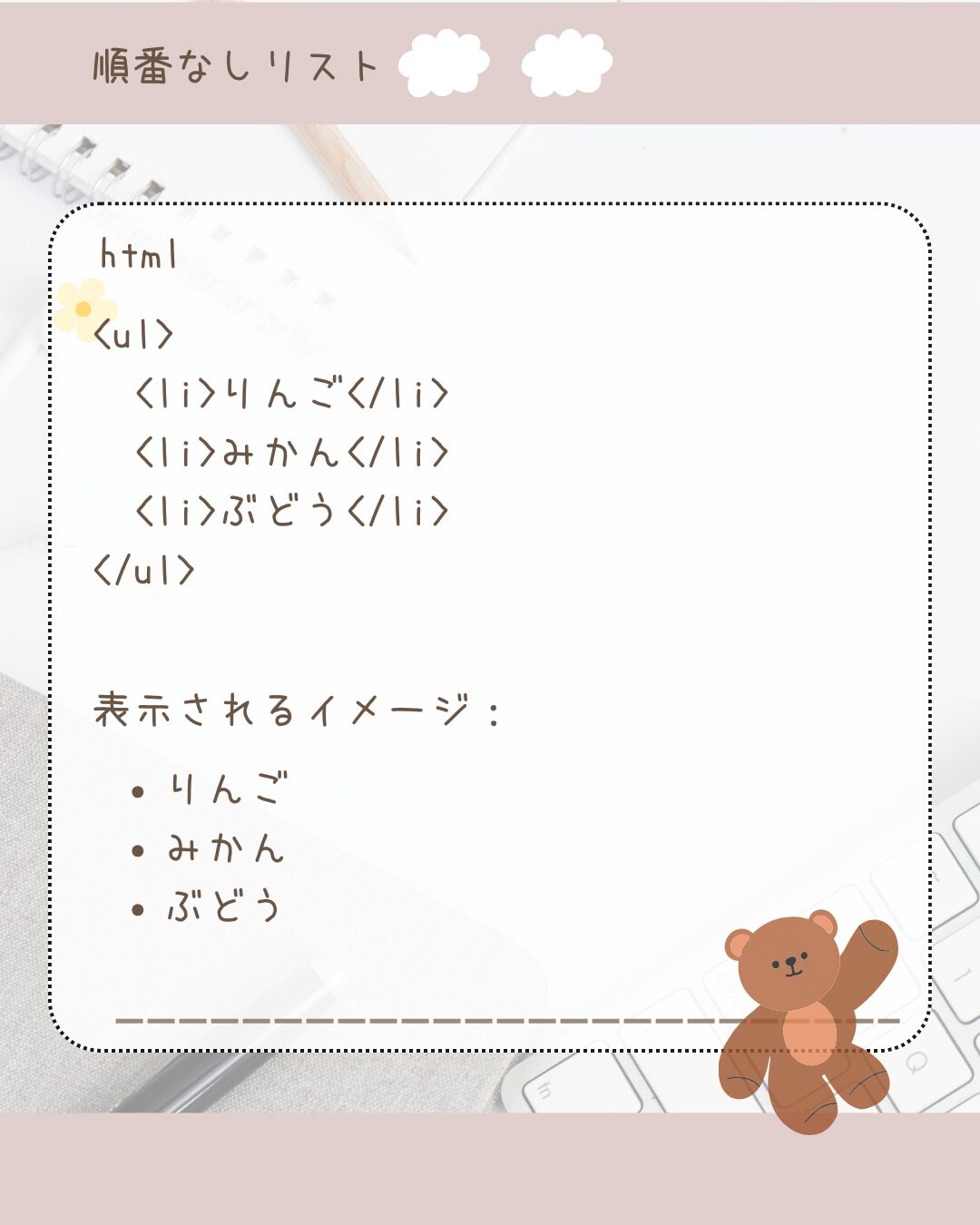
<ul>(リスト)と<li>(項目)、そして<a>(リンク)を組み合わせて作るのが基本です
CSSの基礎


はじめてのCSS♪ サイトをかわいく着せかえする魔法のスタイルシート
CSS(Cascading Style Sheets)って難しい名前なんだけど、簡単に言うと「HTMLで作ったページに色やレイアウトなどのデザインをつける」ための言語だよ。HTMLが「骨組み」なら、CSSは「お洋服」や「メイク」みたいなものだね!
【セレクター】
セレクターでは、どこを装飾するかを指定
【プロパティ】
セレクターで指定した部分の何を変えるのかを指定
※プロパティと値の間には(:)で区切ります
【値】
値はどのように変えるのか指定
※値の最後に(;)をつけます
(例)
h1{
color: blue;
font-size: 20px;
}
CSSを適用する方法
CSSは、HTMLと組み合わせてはじめてデザインが反映されるよ。
CSSとHTMLを“つなぐ方法”には、大きく3つの書き方があるよ!
方法① インラインスタイル(直接書く)
<p style="color: pink;">こんにちは♪</p>DEMO
こんにちは♪
すぐにスタイルを当てたいときに便利
方法② <style>タグを使う(HTML内にCSSを書く)
<head>
<style>
p {
color: pink;
font-size: 18px;
}
</style>
</head>小さいサイトやお試しデザインにぴったり
方法③ 外部CSSファイルをリンクする(コレがおすすめ!)
CSSを別ファイルにして、HTMLとリンクさせる方法です
<head>
<link rel="stylesheet" href="style.css">
</head>CSSファイル(style.css)の中にこのように書きます
body {
background-color: #fff0f6;
font-family: "Hiragino Kaku Gothic ProN", sans-serif;
}適用方法はHTMLファイルの<head>内に<link>タグを使ってCSSファイルを指定します。
rel属性に「stylesheet」
href属性に「CSSファイルのパス」
を書きます。
rel属性って?
リンク先との関係性をブラウザや検索エンジンに伝える役割のことだよ
複数ページで同じCSSを使い回せる、管理しやすくて、プロっぽいサイトにも使えます
CSSファイルを作ろう♪ はじめてのスタイルシート作成ガイド
”CSSファイルは、Webページの見た目を決める専用のファイルだよ
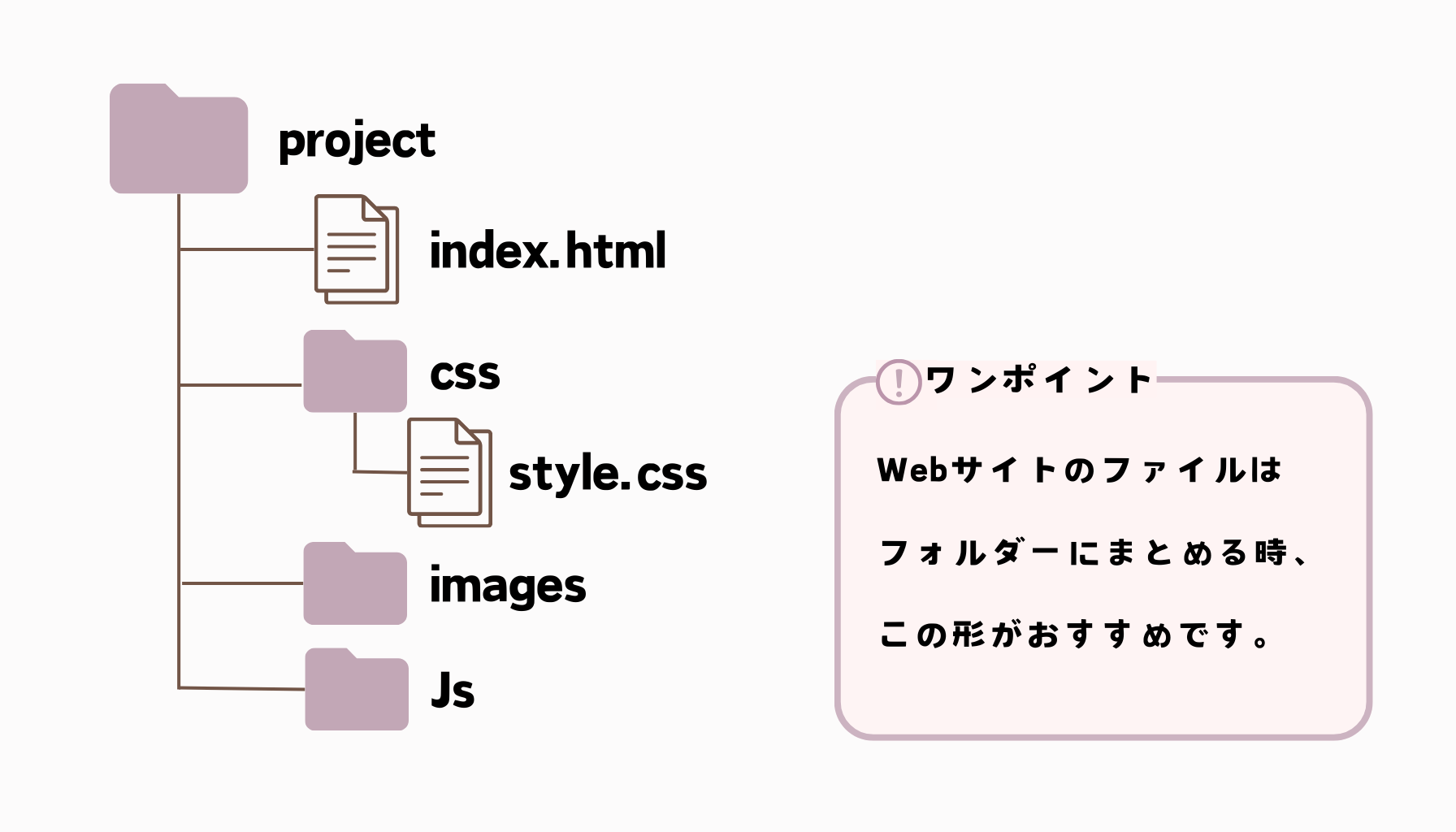
拡張子は「.css」で、HTMLからリンクして使うのが基本には、大きく3つの書き方があるよ!
パソコンで使っているテキストエディタ(VSCode、メモ帳など)で
新しいファイルを開いて、以下のようにCSSを書きます
body {
background-color: #fff0f6;
font-family: "Hiragino Kaku Gothic ProN", sans-serif;
}
h1 {
color: #ff6fa5;
font-size: 28px;
}
ファイル名は「style.css」などにして、拡張子は .css にします。
作ったCSSファイルをHTMLとつなげるには、HTMLの <head> の中にこのコードを書きます
<link rel="stylesheet" href="style.css">HTMLファイルと同じフォルダにある場合は、この書き方で大丈夫です!
もし別の場所に置いたときは、パスを正しく指定してください。
1つのタグに複数のクラス・IDをつけられる
(例)同じタグに複数のクラス指定
<p class=”blue center small”>テキスト</p>
(例)同じタグにIDとクラスを指定
<p id=”red” class=”blue”>テキスト</p>
クラスとIDの違い
ID:ページ内で同じID名を複数回使う事ができません
クラス:ページ内で何度も使えます
※どのページでも変わることのない部分にはIDを、何度も使う部分にはクラスを使います。
※CSSの優先順位はIDで指定した装飾のほうが優先されます
セレクターの指定方法
| 書き方 | 適用範囲 | 使用例 |
|---|---|---|
| タグ名 | 指定した全てのタグ | p{color:biue;} |
| * | すべての要素 | *{color:blue;} |
| .クラス名 | クラス名がついている要素 | .example{color:blue;} |
| #ID名 | ID名がついている要素 | #example{color:blue;} |
| タグ名、クラス名 | クラス名がついている 指定タグの要素 | p.example{color:blue;} |
| タグ名#ID名 | ID名がついている指定の要素 | p#example{color:blue;} |
| タグ名[属性名] | 特定の属性を持つ指定のタグ要素 | input[type]{color:blue;} |
| タグ名[属性名=”属性値”] | 特定の属性値を持つ指定のタグ要素 | input[type=”text”]{color:blue;} |
| セレクター,セレクター | 複数のセレクター | div,p{color:blue;} |
| セレクター セレクター | 下の階層の指定要素 | div p{color:blue;} |
| セレクター>セレクター | 直下の階層の子要素 | div>p{color:blue;} |
| セレクター+セレクター | 直後に隣接している要素 | div+p{color:blue;} |
管理しやすいCSS
CSSを書いていると、「どこに何のスタイルを書いたか分からなくなる」 ことありませんか?
特に、コードが増えると修正や追加が大変になってくる…。
そこで今回は、管理しやすいCSSを書くコツ を紹介します!
管理しやすいCSSのポイント
つづく・・・


企画を立てる
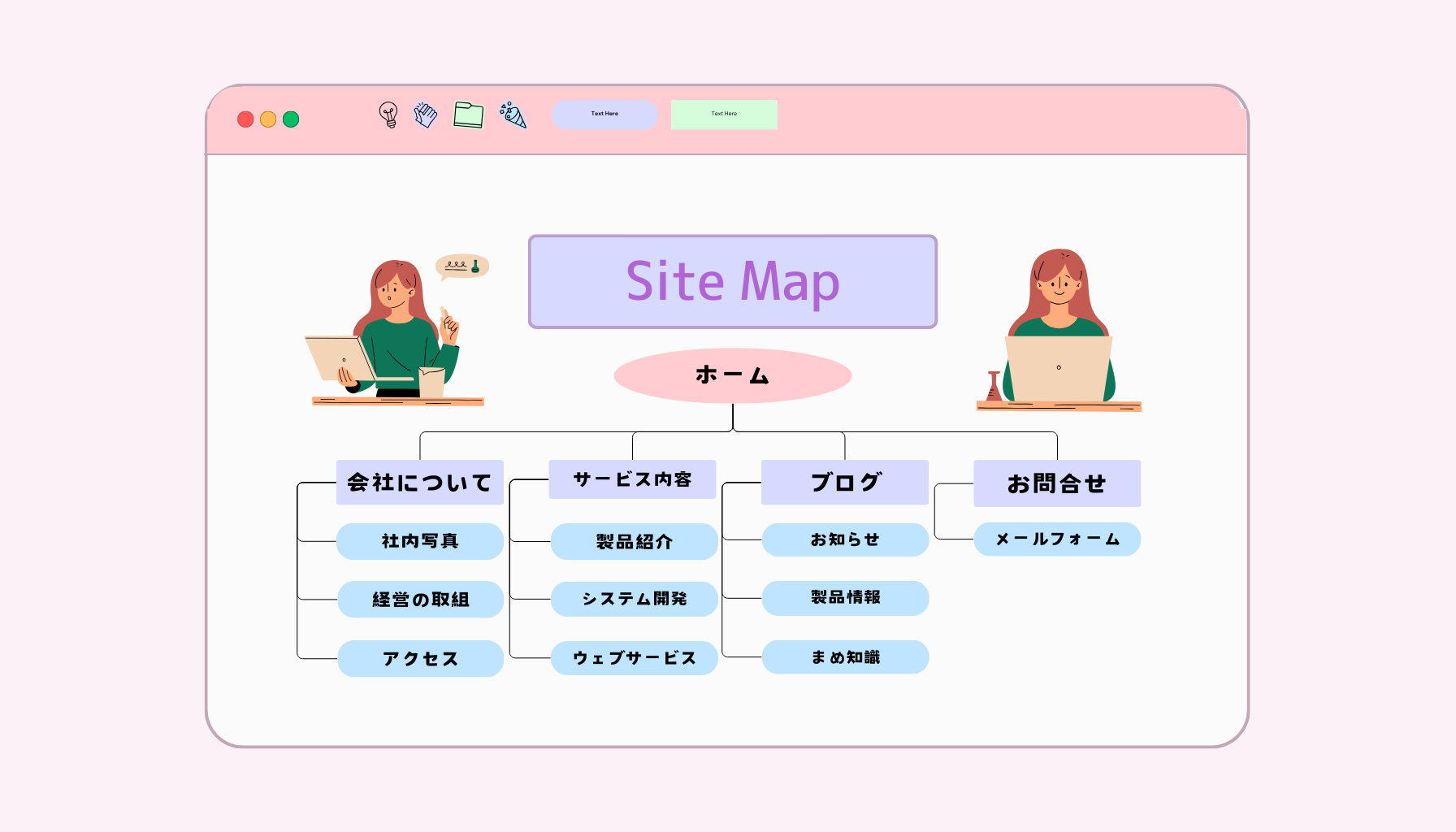
サイトマップ制作
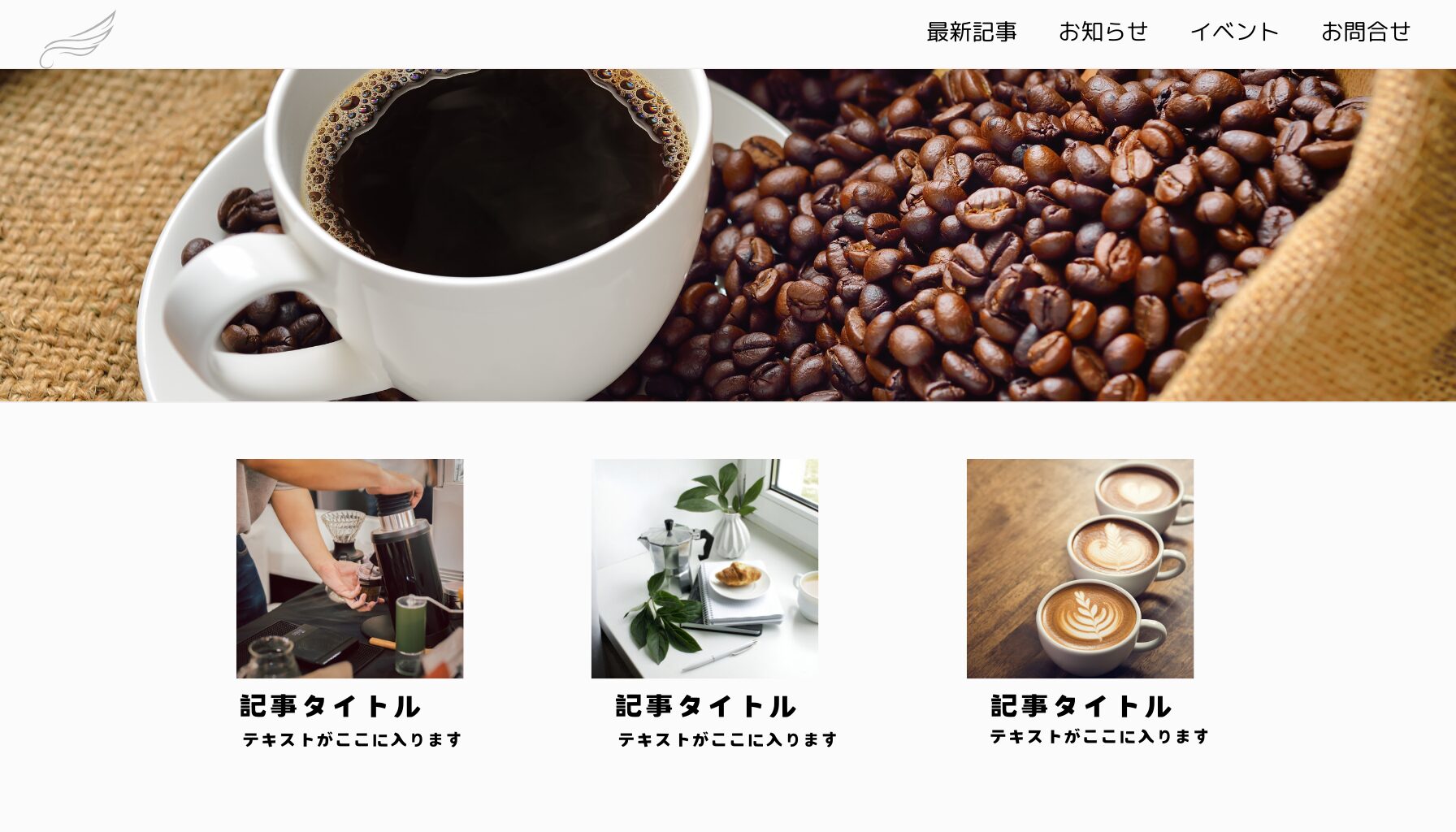
ワイヤーフレーム作成
「ワイヤーフレーム」
全ページのレイアウトを考えます。色や装飾などは入れずテキストやライン、ボックスのみで制作します。
コンテンツの優先順位
ページの中でどんな要素が必要かを書き出します。その要素の中でどれが1番見てもらいたいかかを考え、優先順位をつけます。
(例)
- メイン画像
- ロゴ
- ナビゲーションメニュー
- タイトル
- 紹介文
- 商品写真
視線の動きを考える
ユーザーの視線は上から下、左から右に移動します。優先順位の高いコンテンツほど上部や左側に配置しましょう。
まとめ
サイトマップはペンと紙があれば手書きでできます。修正などが大変になるためツールを使うのもおすすめです。
デザインする
コーディング
Webに公開
「Web上に公開する」
パソコンの中にファイルがあるだけでは、サイトを閲覧できるのは自分だけになります。
世界に公開するには、Webサーバーにファイルを転送する必要があります。
「※1サーバーを用意」
Webサーバーは一般的にサーバー会社からレンタルして利用します。会社によって料金やできる事が違うので、自分のサイトにあったサーバーを選択しましょう。
月額500円〜でもサーバーをレンタルできます。
「ドメインを取得」
ドメインとはサイトの場所を表す【住所】のようなものです。ドメインの名前は世界にひとつだけです。
サーバー会社さんによっては申し込んだ時点でドメイン取得の手続きも同時に行える会社もあります。
「Webサーバーにアップロード」
用意したサーバーにファイルをアップロードします。ファイルの数が多い場合にはファイル転送ソフト「※2FTP」のほうが、アップロードがスムーズになります。
※1 サーバーとは?
①何らかのデータを受け取り
②受け取ったデータをもとに何らかの処理をし
③処理を行った結果を返す
という役割を持ったコンピュータ全般のこと
※2 FTPとは?
FTP(File Transfer Protocol)
「ファイルを送受信する時に使う決まりごと(通信プロトコル)」です。
Webサイト制作を始める前のステップ
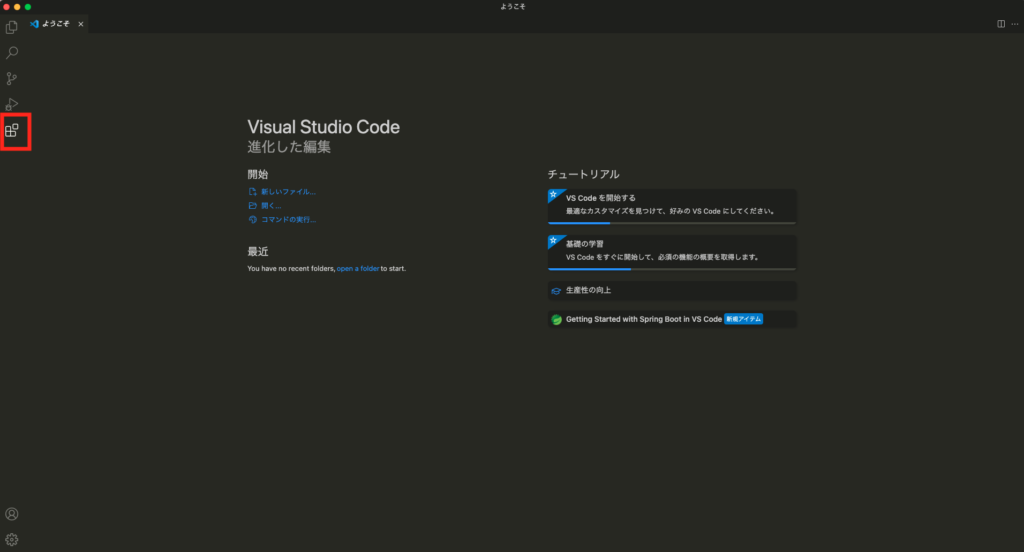
テキストエディターをインストール
HTMLやCSSファイルの作成は、『メモ帳』などでもできますが、制作するのに役立つ「補助機能」が備わっているテキストエディター(VSCode)がおすすめです。
特に人気なテキストエディターは、Microsoftの「Visual Studio Code」です。


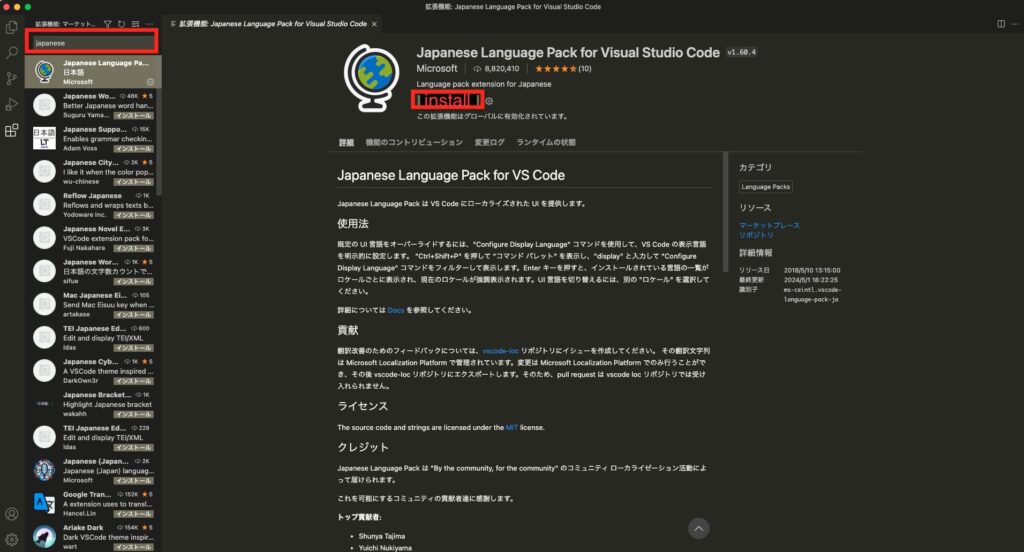
VSCode(Visual Studio Code)を日本語化
ブラウザーをインストール
ブラウザーによって多少表示が異なります。
そのため、ユーザーがどのブラウザーを利用するかわからないので、なるべく全てのブラウザーで動作確認をしておくのがおすすめです。
よく利用されるブラウザアプリ
- Google Chrome
- Safari
- Firefox
- Microsoft Edge




グラフィックツールおすすめ
グラフィックツールとは、イメージやデザインを作成したり編集したりするためのツールのことです。




言わずと知れたAdobeの代表的なツールです。PhotoshopとIllustratorを扱えれば、それだけで専門的なお仕事ができるくらい幅広い活動に利用できます。
少々費用が高い点と、動作する環境がある程度のスペックを求められるので導入障壁が高いのが難点です。


まとめ
最初に知っておくと便利な「Webサイトの基本」
いざ、Webサイトを作ろうと思っても、何から始めたらいいのか悩みますよね。
本記事を参考に、Webサイトの基本的な構成やWebサイトを制作する流れを把握して、学習のお役に立つことを願っています。
ご質問や、サイト制作に関するお問い合わせはメールフォームよりお寄せください。












a.jpg)