
配色はデザインの雰囲気や印象を大きく左右する重要な要素です。
しかし、毎回新しいカラーパレットを考えるのはカンタンではありませんよね。
そんな時に役立つ、配色のインスピレーションを得られる便利なツールを8つ紹介します。
目次
配色・カラーパレットの選定に困った時におすすめの配色ツール8選
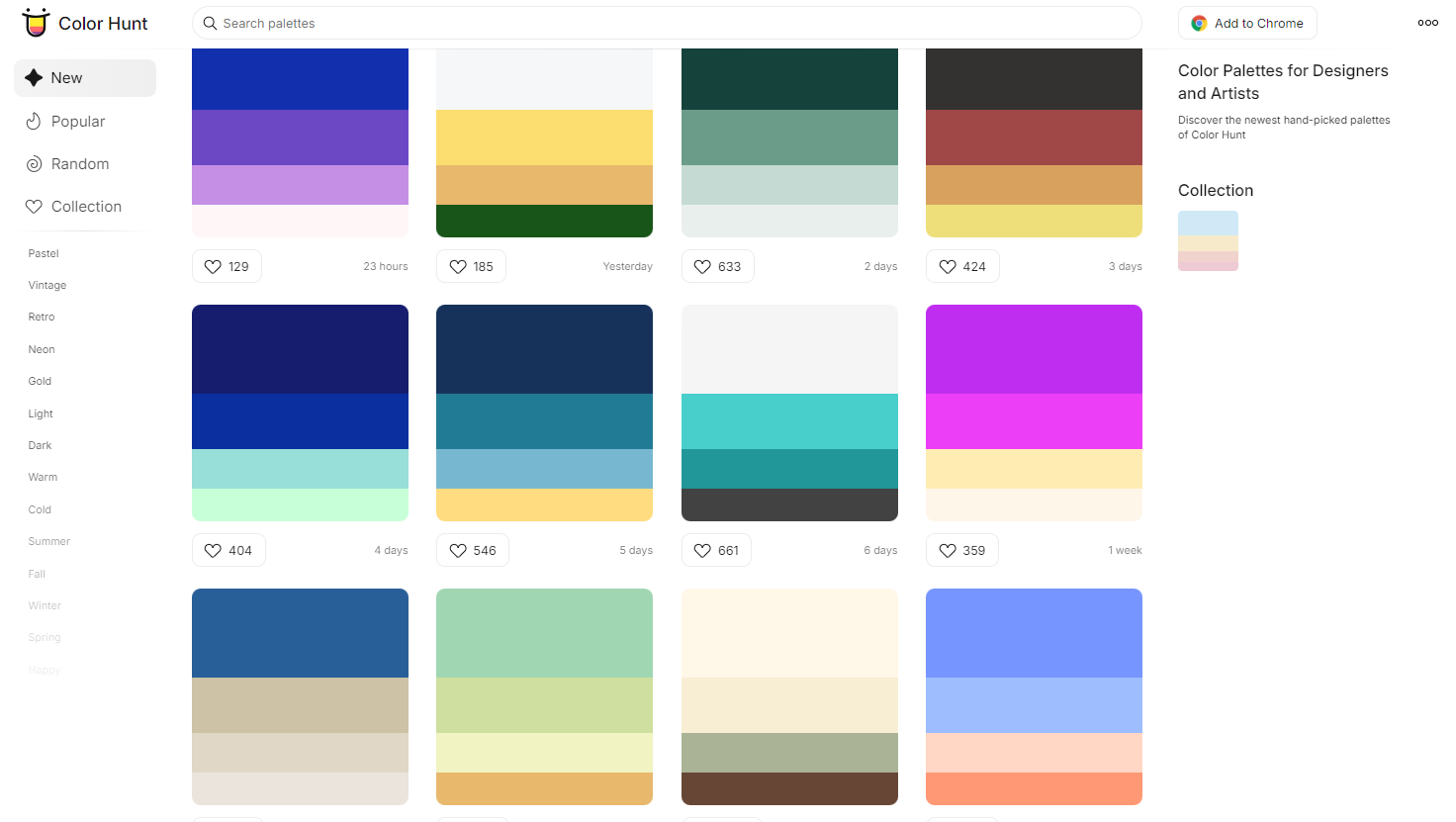
Color Hunt
- 特徴:
シンプルなインターフェースで、ランダムに生成されるカラーパレットを閲覧できます。気に入ったパレットは「いいね」で簡単にコレクションに追加可能です。ログイン不要で使える手軽さも魅力です。 - https://colorhunt.co/

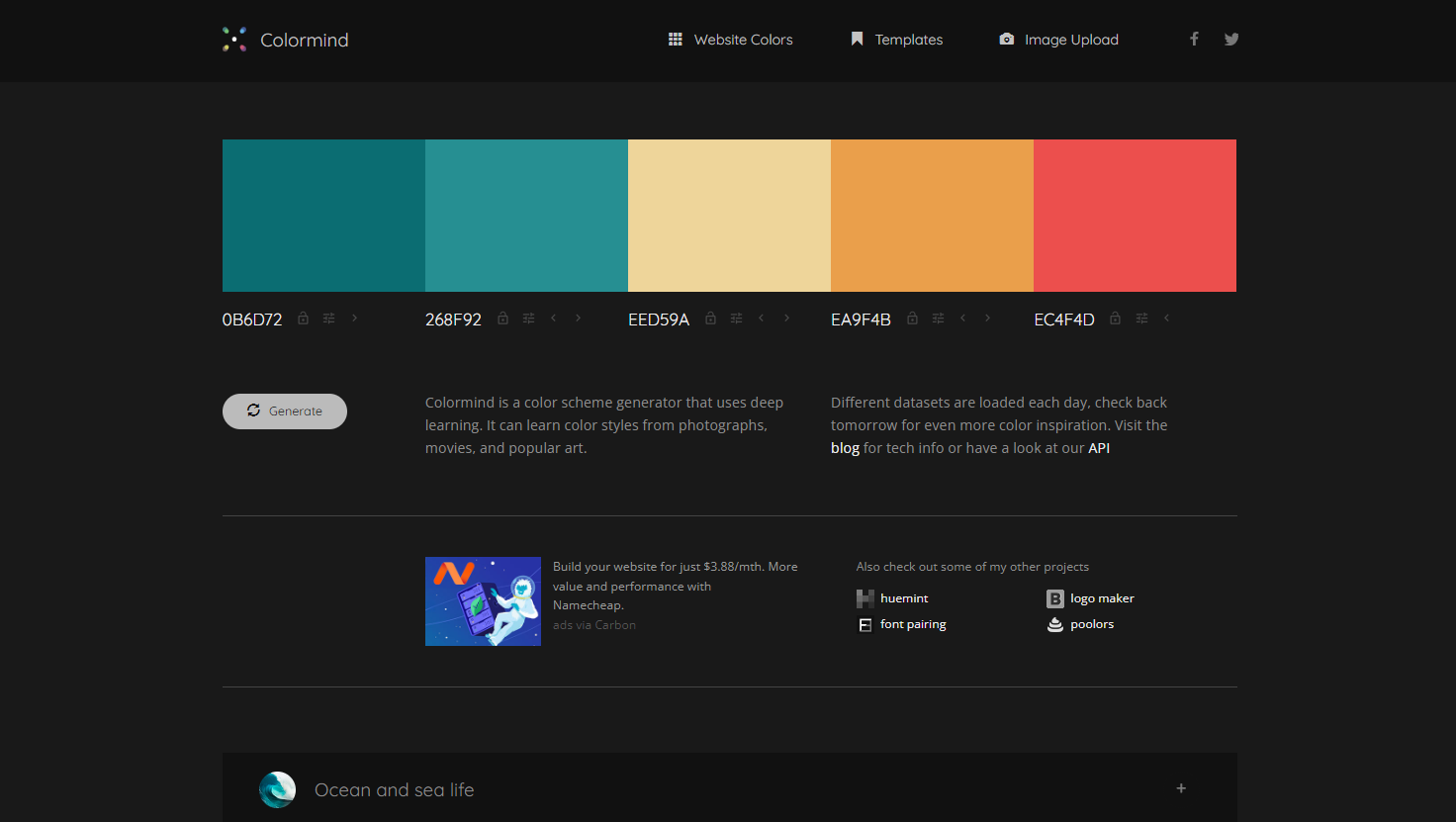
Colormind
- 特徴:
ランダムに生成されたカラーパレットをウェブサイトやレポートに即座に適用したイメージが確認できます。独自のアルゴリズムで配色を提案してくれるため、予想外のインスピレーションが得られるかもしれません。 - http://colormind.io/

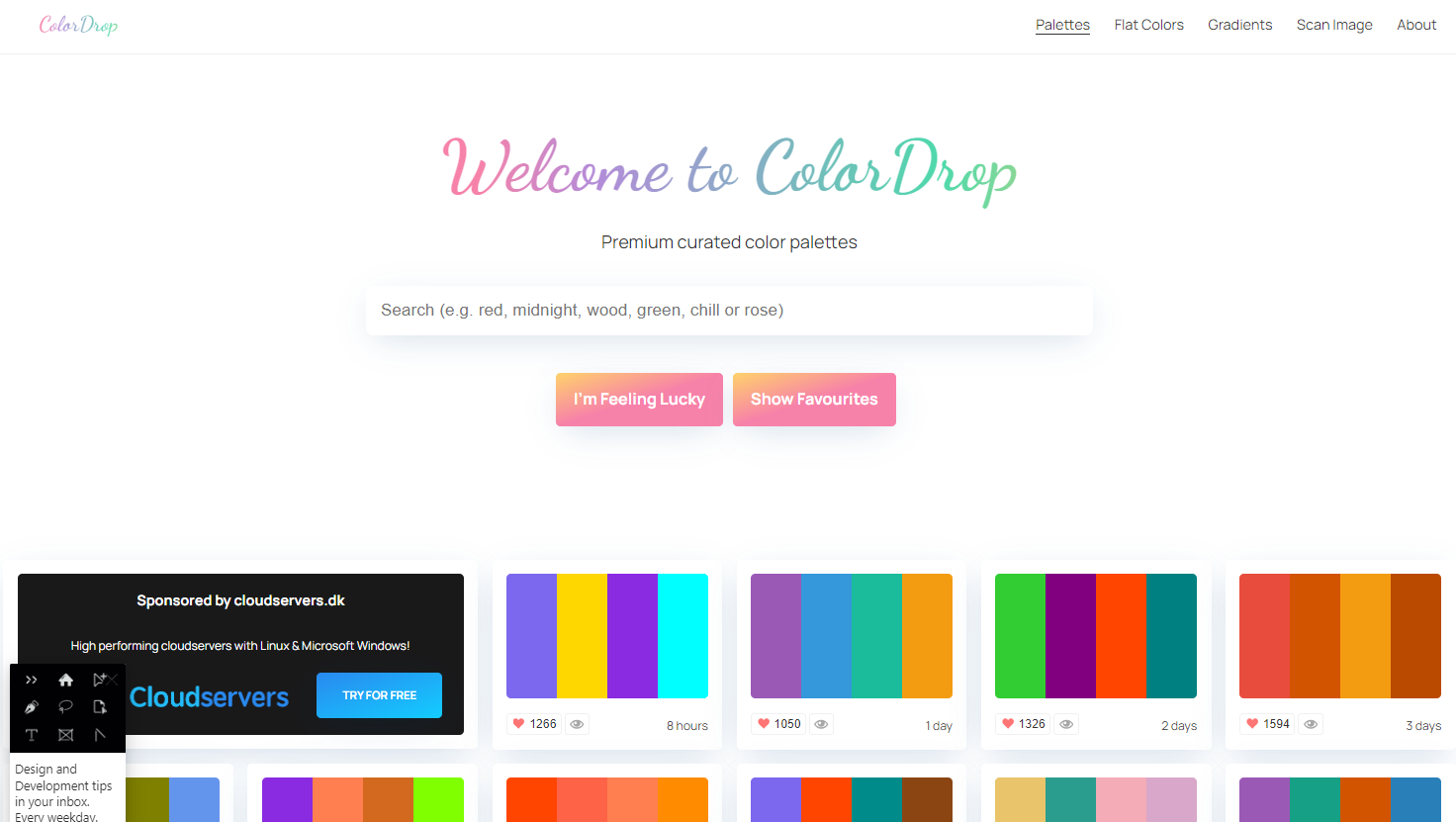
ColorDrop
- 特徴:
スマホでも使いやすいインターフェースで、ランダムに生成されたカラーパレットを閲覧・保存できます。生成されたパレットは微調整が可能で、自分の好みに合わせてカスタマイズできます。 - https://colordrop.io/

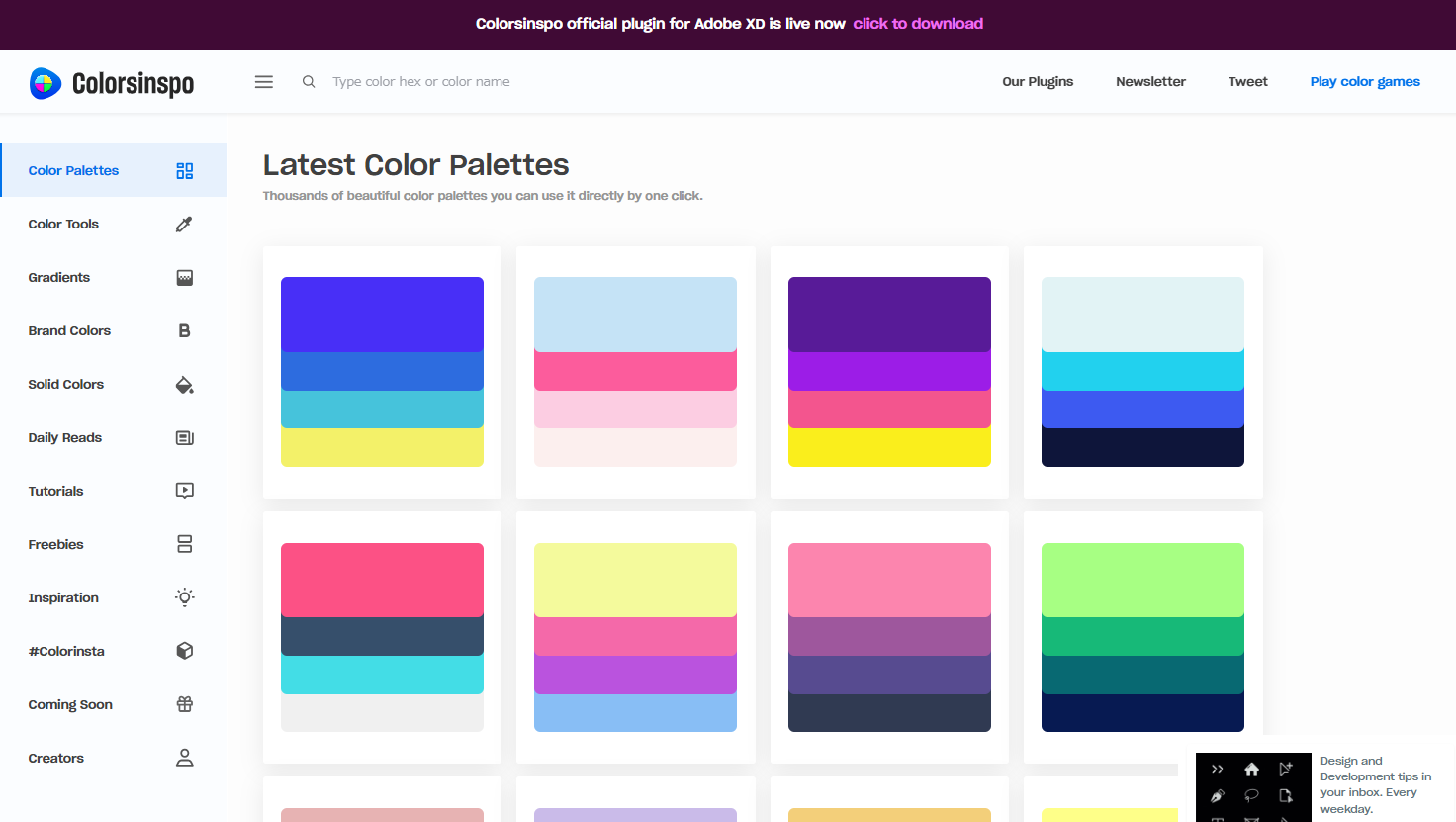
Colorsinspo
- 特徴:
シンプルな設計で、ゲームやツールなど豊富なコンテンツとともにカラーパレットを活用できます。幅広いプロジェクトに対応できるため、初心者からプロまで幅広く利用されています。 - https://colorsinspo.com/

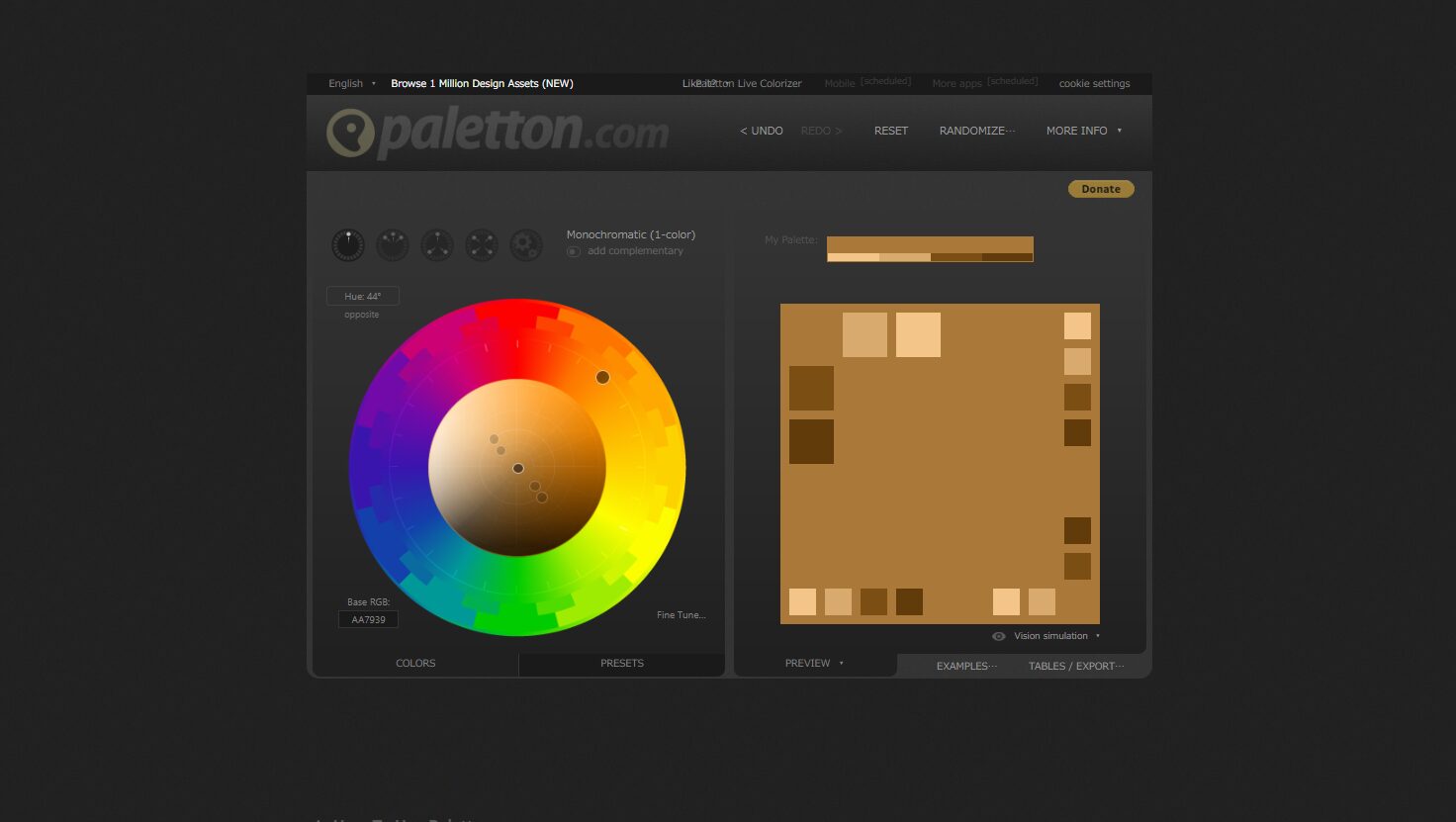
Paletton
- 特徴:
色相環を使った配色ツールで、モノクロームやコンプリメンタリーなどのパターンを選び、直感的にカスタムできます。自分の感覚的な部分とシステム的な配色パターンをミックスできるのが魅力です。 - https://paletton.com/

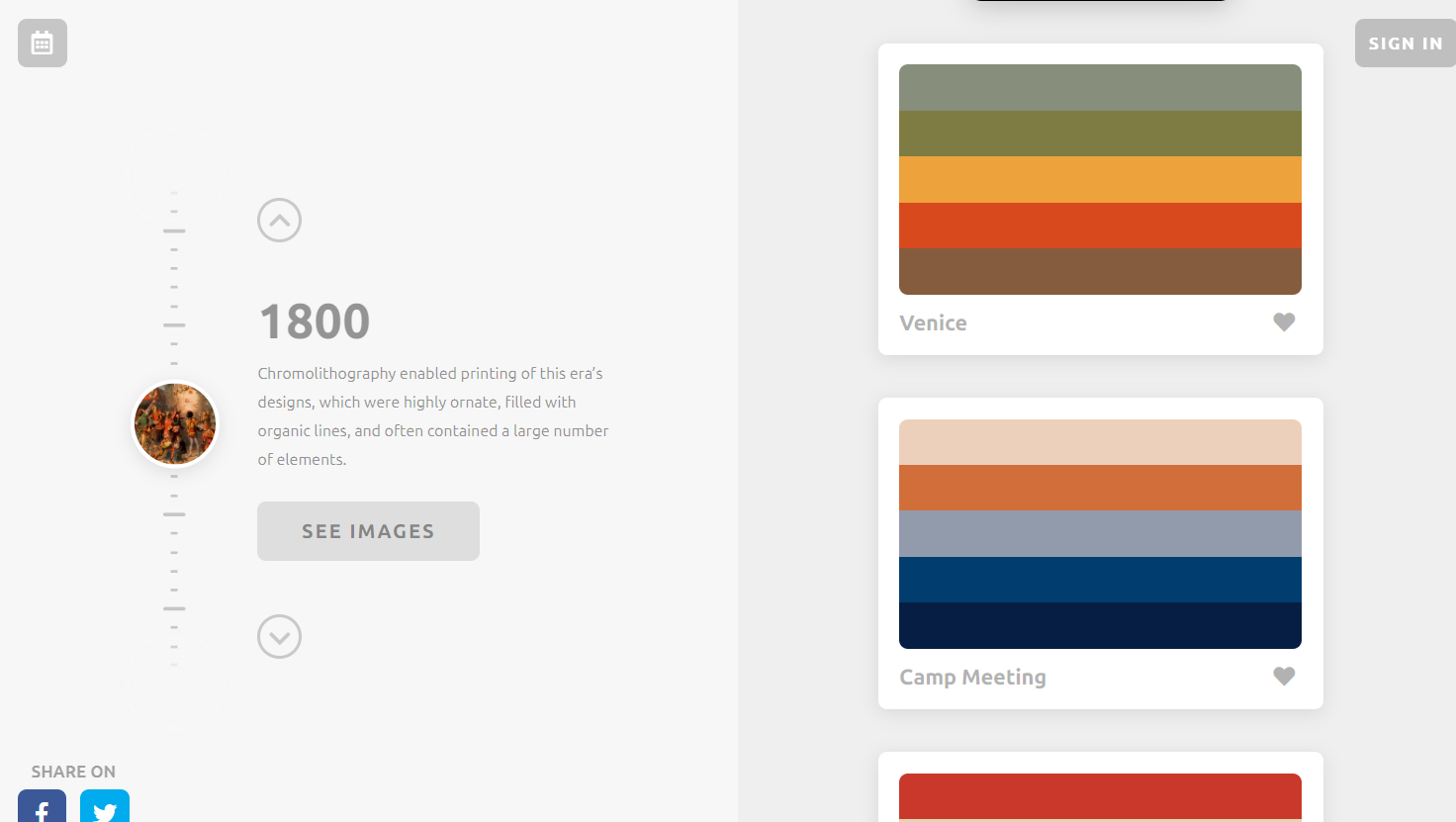
Color Leap
- 特徴:
歴史的な配色を探索できるユニークなツール。
年代別に色のトレンドやテーマを確認でき、その時代に合った配色を見つけることができます。
歴史にインスパイアされたデザインに挑戦したい時におすすめです。 - https://colorleap.app/home

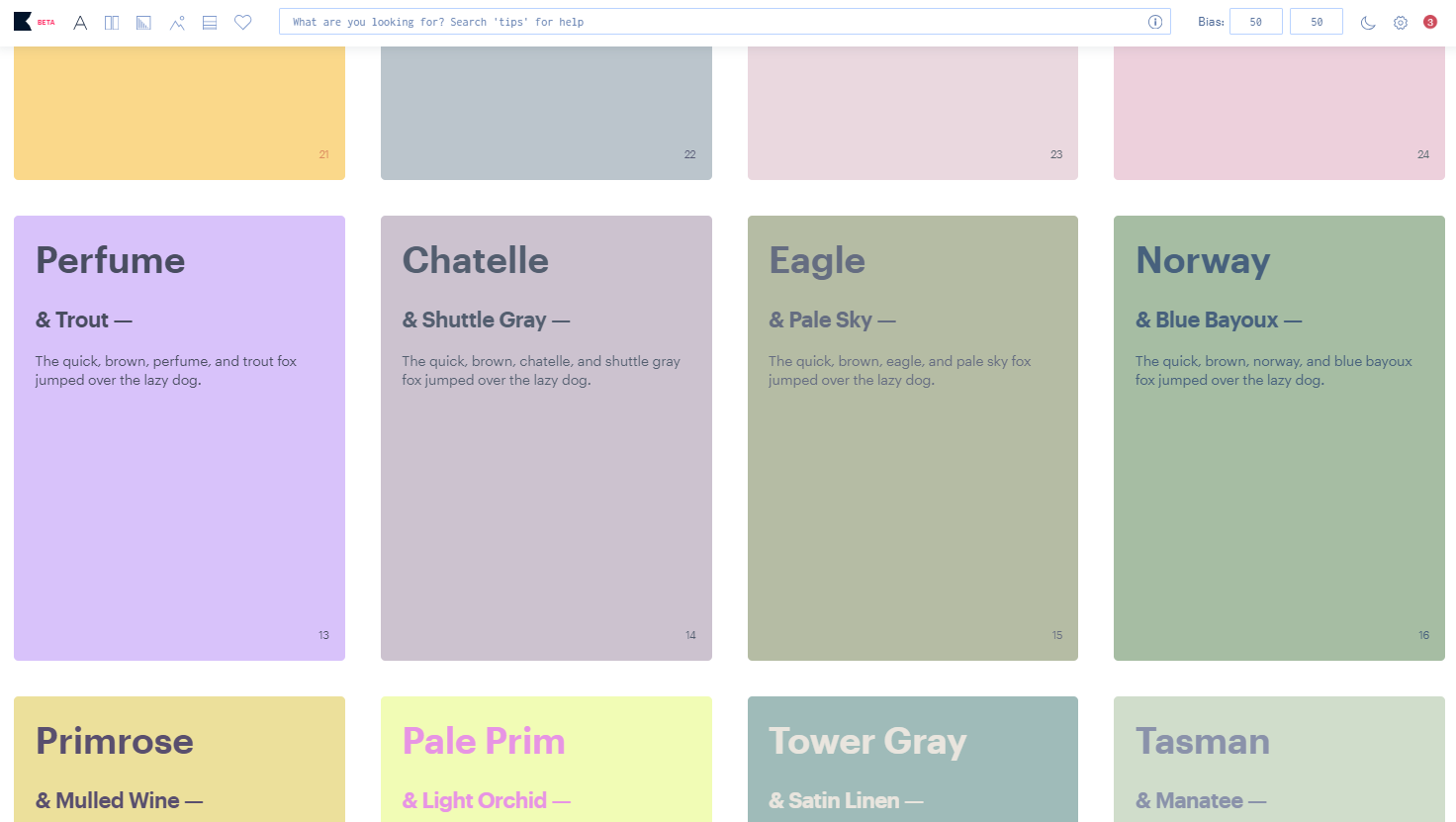
Khroma
- 特徴:
AIを活用して、ユーザーの好みに合った配色を提案してくれるツールです。
最初に好きな色をいくつか選ぶと、以降の提案がカスタマイズされます。自分の好みを把握するのにも役立ちます。 - https://www.khroma.co/

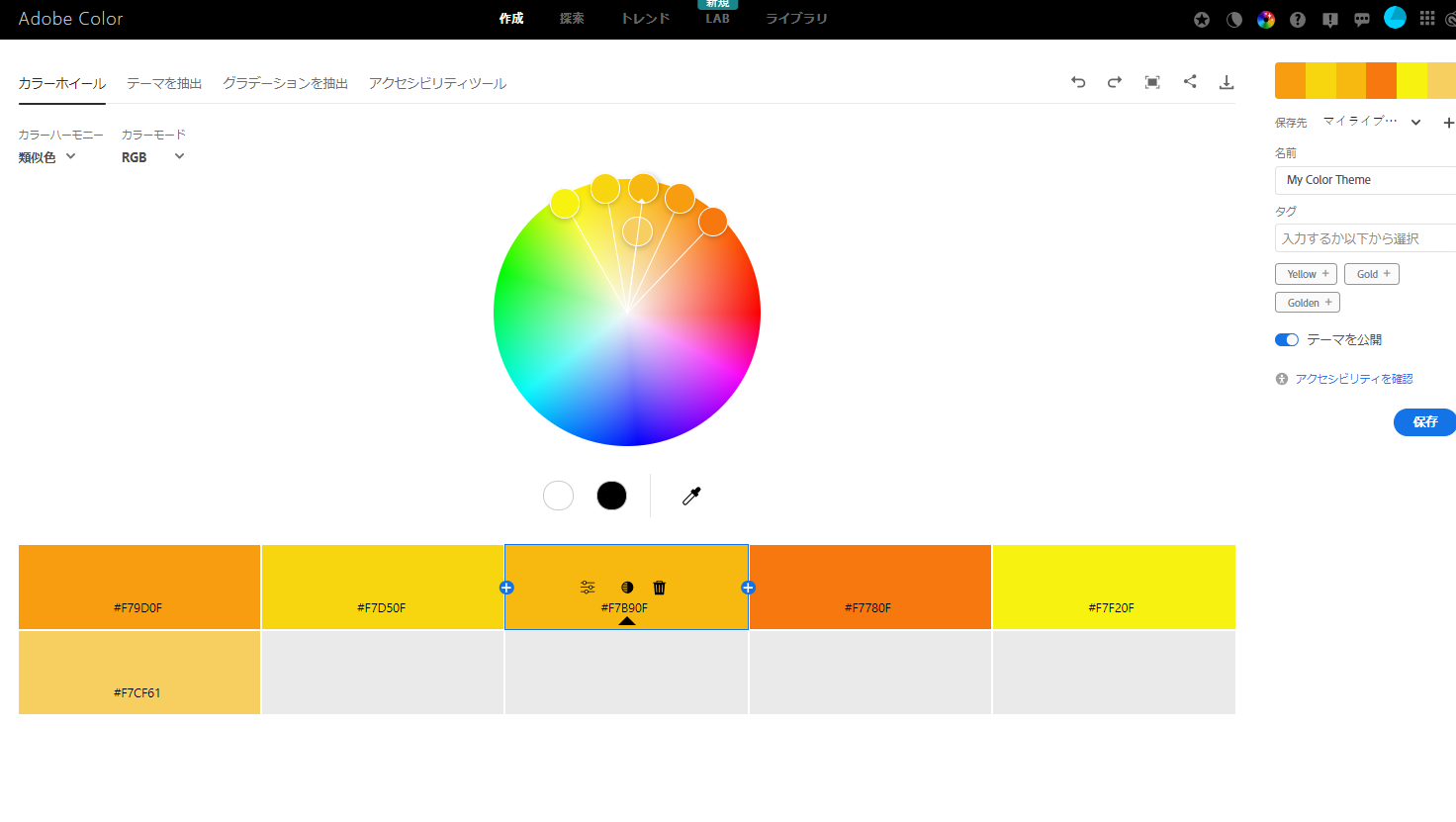
Adobe Color
- 特徴:
Adobeが提供する強力な配色ツールで、色の調和を簡単に作成できます。
カラーホイールを使って自由に配色を試すことができ、RGB値やHEXコードもすぐに取得可能。さらに、トレンドやテーマに基づいたカラーパレットも豊富に提供されています。
機能が多いため、やや複雑に感じるかもしれませんが、その分高機能でさまざまな用途に対応できます。 - https://color.adobe.com/ja/create/color-wheel

まとめ
配色はデザインの要です。今回紹介したツールを使って、プロジェクトに最適な配色を見つけましょう。
それぞれのツールの特徴を活かして、ぜひ試してみてください!
あわせて読みたい


【Webデザイナー入門ブログ】HTMLの基本!Webの基本構造を知る
HTMLの基本!Webの基本構造を知る HTMLとは PCがそのページのレイアウトを理解できるようにすることがHTMLの役目だよ コンピューターに指示を出すのがHTMLWebページの…