
はじめに:なぜホームページが必要なのか?

かつてのホームページは「看板の代わり」でしたが、2025年現在ではビジネスの信頼性を決定づける「信用の土台」です。特に中小企業やローカルビジネスでは、ユーザーが「検索」で最初に接する接点であり、情報の正確さ・デザイン性・更新頻度がそのまま企業の評価に直結します。
ホームページを持つ9つの理由
- ブランドの信頼性を築く
- 第一印象で選ばれる時代:
Googleマップや検索結果で見つけたとき、見た目の印象と情報の信頼性で選ばれる。 - 顔が見えることの安心感:
経営者の写真やチーム紹介、実績紹介が共感を呼び、問い合わせに繋がる。
- 第一印象で選ばれる時代:
- 市場へのアクセスは「全国・24時間」
- SNS連携、動画掲載、ECサイトなどを活用すれば、営業時間外でも見込み顧客の獲得が可能。
- オンライン上の評価や口コミが、「新しい信用」の武器になる。
- マーケティングの中心基地になる
- Googleアナリティクス4やヒートマップ、LINE公式アカウント連携など、ユーザー行動の把握と改善がすぐにできる。
- SEOとSNS広告のハブとして機能させることで、費用対効果の高い集客が実現。
- 差別化できるブランディング
- テンプレ感のないデザイン、独自の世界観、遊び心のあるUIで「あなたらしさ」を演出。
- トレンド(アニメーション、3D、マイクロインタラクション)を取り入れたサイトが、採用にもプラス。
- 顧客対応の自動化
- よくある質問、チャットボット、LINE連携、予約フォームなどにより、対応コストを削減しながら満足度UP。
- 広告コストを最小化
- 紙媒体やイベント出展の費用を抑えつつ、ブログや検索で「継続的に集客」する仕組みを構築。
- 成長の足場になる
- サイトを育てる=自社の資産になる。コンテンツを蓄積することで「調べたらここが出てくる」存在へ。
- 海外展開の準備にも
- 多言語対応やグローバルSEOを活用すれば、ニッチな需要にも応えられる。
- 採用とパートナー獲得にも効く
- 採用ページやビジョン、実績紹介が共感を呼び、「一緒に働きたい」「この人に任せたい」という気持ちを引き出す。
成果を出すWebサイトの土台設計とは?

2025年の今、Webサイトはただの情報置き場ではなく、「ビジネスの仕組みそのもの」として機能させる必要があります。そのためには、構成要素ごとの役割や配置意図を理解し、UX(ユーザー体験)をベースに設計することが大切です。ここでは、Webサイトを構成する主なパーツと、それぞれの果たすべき役割を整理します。

「とりあえず作った」では成果が出ない…
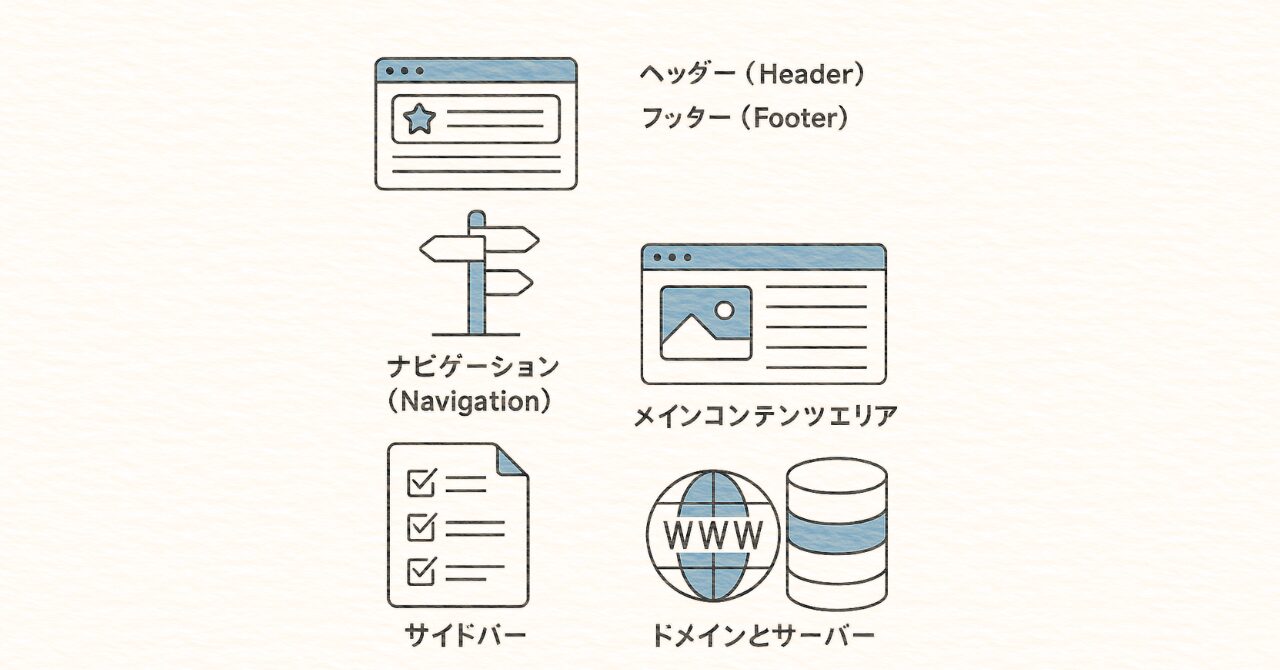
ホームページの基本構造
- ヘッダー(Header)
- 画面最上部にあり、「誰のサイトか」「何のサイトか」を一目で伝える役割。
- ロゴ/グローバルメニュー/問い合わせボタンなどを配置。
- 最近は「固定ヘッダー+スマホ用メニュー(ハンバーガー)」が主流。
- フッター(Footer)
- ページ最下部にあり、「信用」と「導線補完」を担うエリア。
- プライバシーポリシー、会社概要、SNSリンク、サブメニューなどを配置。
- SEOにも影響するため、設置する情報はシンプルかつ網羅的に。
- ナビゲーション(Navigation)
- サイト内の回遊性を高め、ユーザーが迷子にならないよう導く。
- PC/スマホ両方で使いやすい構造に。カテゴリーの階層や配置順にも意図が必要。
- ユーザー行動を分析し、「使われていないリンク」は整理・改善するのが◎。
- メインコンテンツエリア
- ページごとのメッセージや価値をしっかり届けるエリア。
- テキスト、画像、動画、図解などを活用し、読みやすく・伝わりやすく構成。
- 最近は「余白の活用」や「スクロールに合わせた演出(インタラクション)」も注目されている。
- サイドバー(必要に応じて)
- ブログや情報メディア型サイトで、関連情報やCTA(行動導線)を補完する役割。
- ただしスマホでは非表示になることが多く、構成の優先順位は要注意。
- ドメインとサーバー(技術面の基礎)
- ドメインは「住所」、サーバーは「土地」。信頼性ある独自ドメインを推奨。
- セキュリティ対策(SSL化)、表示速度、バックアップ体制なども要チェック。
- UX(ユーザー体験)の基礎視点
- サイト構造は「ユーザーが迷わず行動できるように設計」することが何より大事。
- 見やすさ/使いやすさ/信頼感の3つがそろってはじめて、成果に繋がる。
- スマホファースト設計、読み込み速度、視線の動線などもUXの一部。
「誰に、なぜ届けるか」を明確にするホームページ戦略設計


ホームページは「なんとなく作る」と、なんとなくしか成果が出ません。
大切なのは、“誰のために、なぜ作るのか”を、最初にしっかり定めること。ここでは、ホームページを「ビジネスの成果に繋げるための設計図」として考える上で必要な、3つの基本ステップを解説します。
① 目的の設定:ゴールが決まれば、道筋も決まる
まずは、「このホームページで何を達成したいのか」を明確にします。
複数あってもいいですが、優先順位はつけておくことが大切です。
よくある目的例:
- 問い合わせ数を増やしたい(BtoB向け)
- ネットショップの売上を伸ばしたい(EC型)
- 採用応募者を集めたい(採用特化)
- 会社の信頼感を高めたい(企業ブランディング)
ポイント:
- 抽象的な目的ではなく、「KPIで測れるゴール」に変換する。
- 例:×「信頼される会社にしたい」→ ○「月5件の問い合わせを目指す」
② ターゲットユーザーの特定:「誰に見せたいか」を絞る
「うちのサービスは誰にでも向いてる」は、誰にも刺さらない原因になりがちです。
Webサイトでは、最も成果に繋がる顧客層をピンポイントで意識することが重要です。
具体的な方法:
- 年齢・性別・職業・地域などの基本属性
- 行動パターン・悩み・使っているSNSなど
- よくある検索キーワードや来訪動機
ペルソナ(理想の顧客像)をつくるのも有効:
例:「佐久市在住の30代女性。子育て中で、美容院をネット予約したいと思っている」
③ コンテンツ構成の方向性:どんな内容を、どう配置するか
目的とターゲットが定まったら、それに応じてどんなページ構成・導線が必要かを考えます。
闇雲に「会社概要」「サービス紹介」「お問い合わせ」だけ並べるのではなく、訪問者の心理と行動を先回りする設計がポイント。
例:問い合わせ目的のサイトなら
- トップページ →
- 実績紹介 →
- お客様の声 →
- サービス紹介 →
- よくある質問 →
- 問い合わせ
ユーザージャーニー視点も意識:
- 訪問 → 興味 → 信頼 → 比較検討 → 行動(=CV)
- どのタイミングで、どの情報があると効果的かを逆算して配置。
「使いやすさ」が成果を生む:UX視点のWebデザイン設計


「デザイン」と聞くと、見た目のかっこよさ・おしゃれさを思い浮かべる人が多いかもしれませんが、本当に重要なのは「使いやすさ」「わかりやすさ」です。Webサイト設計では、UX(ユーザー体験)を軸にしたデザインが、成果に直結する要素として当たり前になってきています。
UI(ユーザーインターフェース)とは?
ユーザーが実際に目にし、操作する部分(ボタン・文字・色・画像・レイアウトなど)のことをUIといいます。UIは、UX(使いやすさ)を構成する一つの要素です。
2025年のUIのポイント:
- モバイルでの見やすさ・タップしやすさを最優先に。
- 色のコントラストと余白の取り方で「見やすさ」に差が出る。
- 視線の動きと自然な導線に合わせたレイアウトが重要。
UX(ユーザー体験)とは?
UXとは、「サイトを使ってどう感じるか、どう行動できたか」という体験全体を指します。
たとえば、
- 「迷わず問い合わせできた」
- 「スマホで見てもストレスがなかった」
- 「欲しい情報がすぐ見つかった」
と感じてもらえることが、良いUXです。
良いUXを実現するための要素
- アクセシビリティ
- 色覚・視力に個人差があることを前提に設計。
- スクリーンリーダー対応やキーボード操作も考慮。
- 小さなボタンや読みにくい文字サイズはNG。
- レスポンシブデザイン
- スマホ・タブレット・PCの全てで最適に表示される設計。
- 「モバイルファースト(まずスマホで設計)」が基本。
- 読みやすさと構造
- 大きな見出し → 小見出し → 本文という構成を意識。
- 行間・文字サイズ・余白のバランスが読みやすさを左右する。
- テキストが長い場合は、「図解」や「箇条書き」で補足。
- 操作のしやすさ(ナビゲーション)
- メニューはシンプルに。1〜2クリックで目的のページにたどり着ける設計を。
- CTA(行動導線:例「お問い合わせはこちら」)の配置と視認性は超重要。
- インタラクション(動きや演出)
- クリック時のアニメーション、マウスオーバー、スクロール時の演出など。
- 過剰すぎない「気づきのある動き」がUXを向上させる。
Webサイト制作、あなたに合った方法は?


自作・外注・ハイブリッドの考え方
ホームページを作ろうとしたとき、まず悩むのが「どう作るか」という点。費用を抑えるために自分でやる?のか…時間と品質を優先してプロに頼む?のか…それともその中間の考え方をするのか?
Webサイト制作の代表的な3つのパターンと、それぞれのメリット・デメリット、選び方のポイントを解説します。
① 自分で作る(ノーコード/テンプレート活用)
特徴:
- 無料〜低コストで始められる
- Wix・ペライチ・STUDIOなど、ノーコードツールが充実
- デザインテンプレートを使って、直感的に操作できる
メリット:
- 初期費用をほぼゼロに抑えられる
- 自分で自由に更新できる
- 小さく始めたい人や検証段階に最適
デメリット:
- 時間がかかる
- 表面的にはそれっぽくなるが、中身(UX・導線設計・SEOなど)に弱点が出やすい
- 独自性やカスタマイズ性には限界がある
プロに依頼する(制作会社・フリーランス)
特徴:
- 要望をヒアリングして、企画からデザイン・実装まで一貫して制作
- デザイン性や信頼感のあるサイトが作れる
メリット:
- 時間をかけずに高品質なサイトが手に入る
- UX設計・SEO対策・スマホ最適化など、細部まで配慮されている
- サポートや改善提案が受けられることも多い
デメリット:
- コストは高くなる(10万〜数十万円が一般的)
- 納期・修正対応など、やりとりが発生する
- 更新を依頼する場合、別料金になるケースもある
ハイブリッド型(プロに土台を作ってもらい、運用は自分で)
特徴:
- WordPressなどCMSを使い、「構築はプロ」「更新は自分」で運用
- 専門性とコスト効率のバランスをとれる方法
メリット:
- 初期構築の品質を担保しつつ、更新コストを抑えられる
- コンテンツ更新をすぐ自分でできる
- ノーコードより拡張性が高い
デメリット:
- 最初にある程度の費用はかかる
- CMSの使い方を学ぶ必要がある
どの方法を選ぶべき?
| 状況・目的 | おすすめの方法 |
|---|---|
| 費用を抑えて簡易的に始めたい | 自作(ノーコード) |
| ブランドを重視し信頼感を出したい | プロに依頼する |
| コストと品質のバランスをとりたい | ハイブリッド型 |


メンテナンスと更新:常に最新に


どれだけ素晴らしいWebサイトを作っても、放置されたままでは効果は薄れていきます。
Webサイトは「作って終わり」ではなく、“更新して活かす”運用力こそが価値を生みます。成果を継続するために欠かせない3つの視点を解説します。
① セキュリティ対策:信頼と安心を守る基盤
- CMS(WordPressなど)やプラグインは、常にアップデートが必要です。
- 古いバージョンを放置すると、脆弱性からサイトが乗っ取られるリスクも。
- サーバーのSSL証明書やバックアップ設定も定期確認を。
最低限やるべきこと:
- 月1回のシステム更新
- 週1回以上のバックアップ(自動化推奨)
- 不正アクセスログのチェック(サーバー側で可)
コンテンツの更新:情報の「鮮度」が信用をつくる
- 価格表、スタッフ情報、営業時間など、変更されたまま放置されていない?
- 古いままの情報は「信用を落とす」要因に。
- 特にトップページやサービス紹介は、定期的な見直しを。
定期的に見直すポイント:
- 「お知らせ」が1年以上止まっていないか
- サービス・料金の表記に変更がないか
- お問い合わせフォームは正常に動作しているか
検証と改善:アクセス解析で「成果に繋がる動線」へ
- Googleアナリティクス4 やサーチコンソールを使って、アクセス状況や離脱ポイントを把握。
- ヒートマップツールを使えば、どこが見られているか/無視されているかも可視化できる。
- 仮説→修正→再検証の小さなPDCAを回すことが、Webサイトの育成に不可欠。
改善の具体例:
- 問い合わせが少ない → CTAの配置や文言を見直す
- 回遊率が低い → 関連ページの導線を強化する
- 読了率が低い → コンテンツ構成や読みやすさを改善する


エールシステムの制作プランを体験:実例デモサイト紹介
エールシステムでは、実際のWeb制作プランに沿った「体験できるデモサイト」をご用意しています。
デザイン性はもちろん、構成の分かりやすさやユーザー導線など、実際の使用感を確認したうえでご相談いただけます。
「この雰囲気好きかも」「こういうページ構成にしたい」など、サイト制作前のイメージづくりにぜひお役立てください。
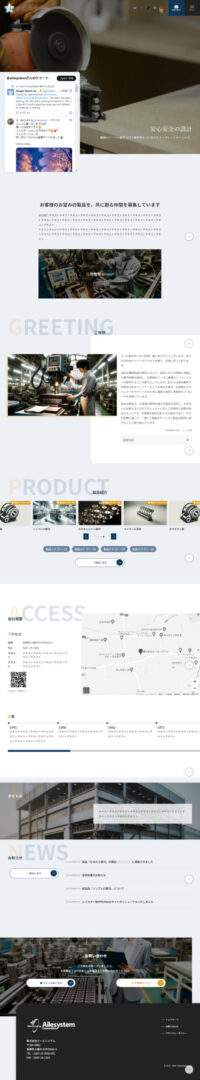
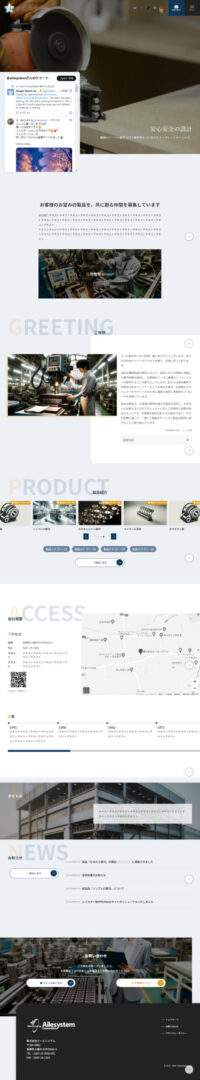
レイスタープラン DEMO「製作所サイト」


特徴:
- シンプルで洗練されたデザイン
- カラーや配置が調整しやすく、どんな業種にもフィット
- ブログ・SNSとの連携もスムーズ
こんな方におすすめ:
- 商品・サービスの紹介を分かりやすく伝えたい
- 画像やテキストをバランスよく配置したい
- 自分で簡単に更新できるようにしたい
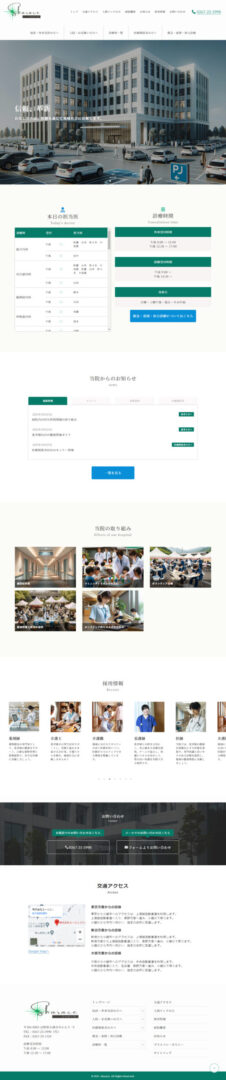
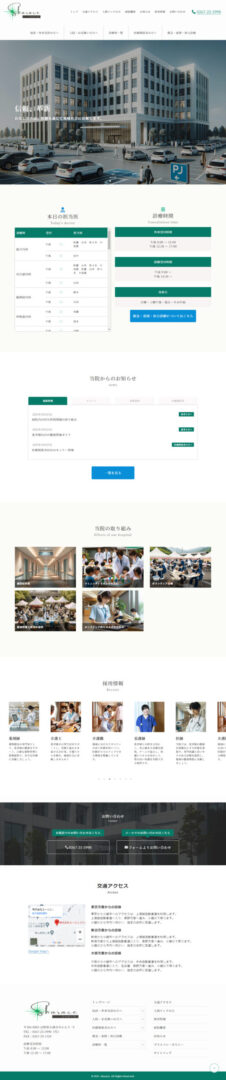
シャレースプラン DEMO「医療・多情報型サイト」


特徴:
- コンテンツ量が多くても迷わない構造
- 落ち着いたトーンで、専門性・信頼感を表現
- CMSによる更新性と柔軟なカスタマイズが可能
こんな方におすすめ:
- 医療・介護・教育など、情報量の多いサイトを運用したい
- 構造が複雑でも使いやすいサイトにしたい
- 更新担当者が複数いるようなチーム運用型にも対応したい
実際の利用シーンを想定して設計
どちらのデモサイトも、以下のポイントを意識して設計されています:
- トップページだけで魅力が伝わる構成
- スマホでの操作性と視認性
- ユーザーの行動導線に沿ったページ設計(=CTAまでの流れ)
「これをベースにして、少しカスタマイズしたい」
「この動きや構成を活かしたサイトにしたい」
そんな要望にも柔軟に対応できます。
見るだけでも参考になる構成例です
サイト構成・レイアウト・ページのつなぎ方に悩んでいる方は、ぜひ一度ご覧ください。
制作プランの選定に役立つだけでなく、「自社らしいWebサイトの方向性」を考えるヒントにもなるはずです。
次のステップ:
→ ご希望のプランがある方は、そのまま「お問い合わせ」へ
→ 相談段階の方も、お気軽に「資料請求」や「無料相談」をご利用ください