目次
レスポンシブのブレイクポイント
各デバイス(PC、タブレット、スマホ)などの画面サイズに応じたデザイン変更のポイント
- PC:~960px
- タブレット:959px~600px
- スマホ:599px~
- ロゴ:120px~
- 横長のサイトロゴとして利用しやすいサイズを推奨
- サイトアイコン:512px × 512px
- ブラウザのタブなどに表示されるアイコン
- 多少デザイン案のサイズやブレイクポイントがズレていても調整して対応は可能です
- 別のブレイクポイントを利用したい場合は、追加の御見積となります
- レスポンシブのデザインがない場合は、弊社にておすすめのレイアウトに調整いたします
- レイアウト構築後の大きな改修は承れませんのでご承知おきください
カラー「一括設定可能な範囲」
全体を一括で変更可能なカラー指定です。個別にスタイルで色は変更可能です。
(サイトカラーから逸脱しない範囲)
- サイトメインカラー
- テキストカラー
- リンクカラー
- 背景色
- ヘッダー背景色
- ヘッダー文字色
- フッター背景色
- フッター文字色
- フッター直前エリア背景色
- フッター直前エリア文字色
サイドバー「一括表示対応」
下記の区分けでサイドバーの表示非表示が対応かのうです。また、左右どちらに配置するかも一括で変更かのうです。左右の表示は下記の区分けごとではなくサイト全体となります。
例:ブログページにサイドバーを表示すると、全ブログ記事に一括でサイドバーが表示されます。
- トップページ
- 各ページ
- ブログページ
- ブログの記事一覧ページ
トップページ「メインビジュアル」
メインビジュアルには「静止画」「スライド」「動画」より選択可能です。
各どれを選択しても、テキストやリンクボタンを重ねて表示することが可能です。
(テキスト・ボタンにアニメーション設定も可:有料)
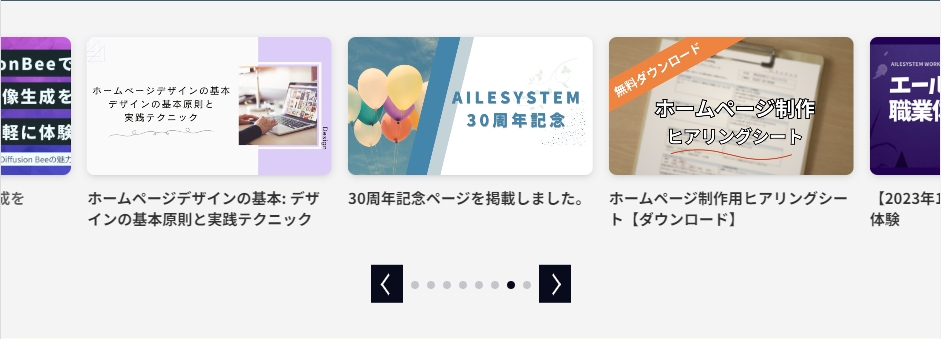
トップページ「コンテンツ内スライド記事」
スライダーで記事のアイキャッチ画像を自動的にスライド表示させることが可能です。(有料)
PC・スマホでスライドの表示数(例:PC画面3枚表示・スマホ1枚表示)を設定できます。
目立たせたい記事への誘導におすすめです。
- 矢印・ページネーション(ドット)

ナビゲーションメニュー
基本4種の配置が可能です。
- ヘッダーナビをロゴの横に(右寄せ)
- ヘッダーナビをロゴの横に(左寄せ)
- ヘッダーナビを下に
- ヘッダーナビを上に
記事一覧
カテゴリー毎に記事の一覧を表示可能です。主なデザインパターンは下記。
こちらのパターンに合わせたデザインなら調整可能です。